JavaScript转义字符列表查看//字符串方法
\'单引号\"双引号\\反斜杠\n换行\r回车\ttab(制表符)\b退格符\f换页符Method描述charAt()返回指定索引位置的字符charCodeAt()返回指定索引位置字符的 Unicode 值concat()连接两个或多个字符串,返回连接后的字符串fromCharCode()将指定的 Unicode 值转换
\'单引号\"双引号\\反斜杠\n换行\r回车\ttab(制表符)\b退格符\f换页符Method描述charAt()返回指定索引位置的字符charCodeAt()返回指定索引位置字符的 Unicode 值concat()连接两个或多个字符串,返回连接后的字符串fromCharCode()将指定的 Unicode 值转换

JavaScript函数:在JS中,函数即为对象,可以随意地被程序操控,函数可以嵌套在其他函数中定义,这样可以访问它们被定义时所处的作用域中的任何变量函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块函数语法:函数就是包裹在花括号中的代码块,前面使用了关键词function function functionname() {

操作要求:利用JavaScript实现控制改变html输出的内容需要使用JavaScript中的按钮、事件、函数和上文中输出的四种方法之一代码演示:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <

JavaScript输出内容的方法之一:使用window.alert()方法具体作用是网页弹出警告框一般用于网页中某些内容的错误提示常见于输出框输入类型错误提示代码示例:<!DOCTYPE html> <html> <head> <meta charset="utf-8"
当用WordPress建站后,WordPress位于二级目录(/var/www/html/)下,进行域名解析时如何把域名解析到二级目录下,网络上一般有两种方法,一是利用接入商的域名解析服务,二是利用Apache的mod_rewrite功,下面分别做一下介绍。.利用接入商的域名解析服务将二级目录解析到二级域名去(如:将www.zbck123

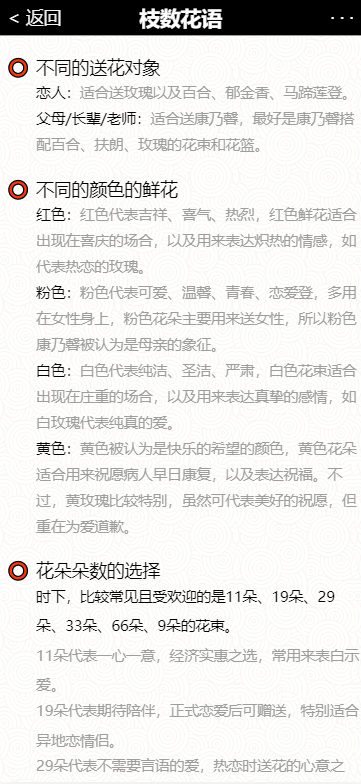
项目实战,代码分享,文字排版代码。h5移动端开发UI原图代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>枝数花语&

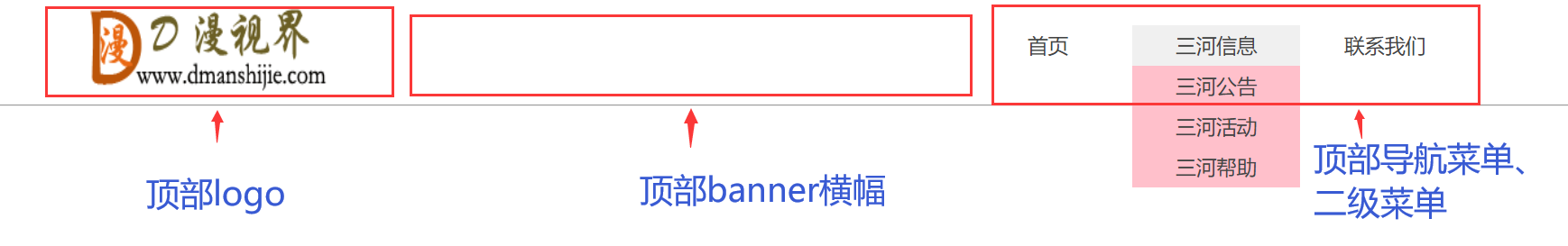
顶部效果展示图片项目实战顶部要点①logo要包含在h1标签中,并且要具有超链接的功能(链接指向首页)②中间要预留一个横幅位置,用于放banner横幅③右边固定,做导航栏,还要做二级菜单项目实战顶部代码实现<!DOCTYPE html> <html lang="en"> <head>

奥运五环图片奥运五环代码实现要点①在页面上用html+css3画出五个圆环(要点)②将五个圆环以“奥运五环”的方式排列起来(要点)③给五个环各上一个颜色④让画出来的奥运五环水平垂直居中(要点)奥运五环html5+css3代码实现<!DOCTYPE html> <html lang="en">
建立锚点(书签)要想实现网页内容的引导和跳转,首先需要在跳转到的内容里加入一个锚点,也就是书签。这里我们可以把锚点(书签)当然一本书中你所要查找的内容页的页码。语法:<a name="锚点的名称"></a>复制解释:上面语法中的“锚点的名称”也就是你所建立的锚点的一个代号,就像书本中每一页中的页

我使用的阿里云轻量级云服务器在服务器上设置了网站。 我通常不登录到宝塔面板或访问服务器。 但是,昨天创建了一个新网站后,我发现数据库未连接。 权限不足或数据库信息未正确填写。 因此,我将localhost更改为127.0.0.1,并尝试了root帐户并更改了密码。 数据库仍然无法连接。 我测试了代码,代码没有问题,因此确定问题出在服

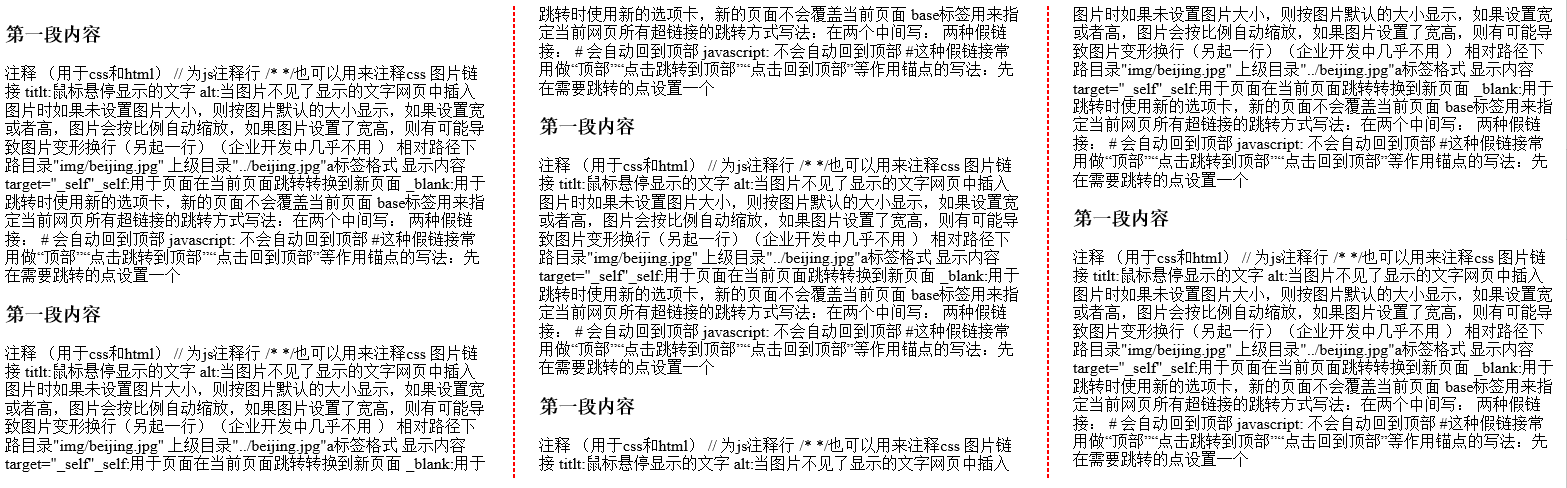
前面说了表格布局,流体布局,定位布局,浮动布局。现在来说一说多列布局。多列布局主要针对文字页面较多的网页,例如博客,新闻,资讯等等。代码演示图:多列布局代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g

首先来说一下html5用于布局常用的标签,这些标签只有html5才能使用,因为是html5才出来的。headerasidesectionfooter这几个标签都是没有实际效果的,只包含了各自特有的语义先来说一下如何用绝对定位做网页:定位布局演示图:定位布局代码:<!DOCTYPE html> <html lang=&q

CSS传统布局(流体布局)方法,网站网页怎么进行流体布局?前面我们也说到了,布局的方法有很多种,比较传统的布局有表格布局,流体布局等等,但是流体布局已经不常用了,不过为了教学,我们也演示一下流体布局的效果!流体布局效果图:流体布局代码演示:CSS传统布局上 { : } &

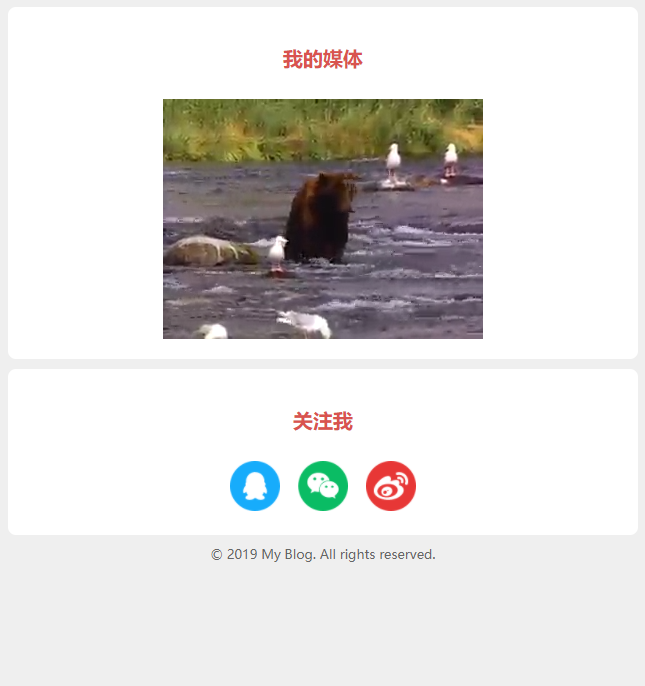
这篇文章同时写两个板块的代码,一个板块是我的媒体,另一个板块是关注我下面直接上“我的媒体”、“关注我”效果图代码双手奉上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"

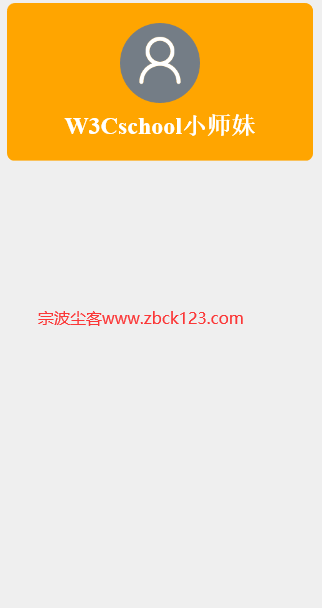
html5新增的标签中包括了header标签header标签的作用是申明这是头部,并无其他实际效果,仅是语义申明的意义顶部是最简单的,因为只需要设置一个头像,一个背景颜色或者图片,其他内容的和其他版块设置方法是一样的。废话不多说,先上图为敬:手机端效果图PC端效果图顶部的头像我们直接采用原代码的图片(原代码是来自W3C,所以图片我们保留依