
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

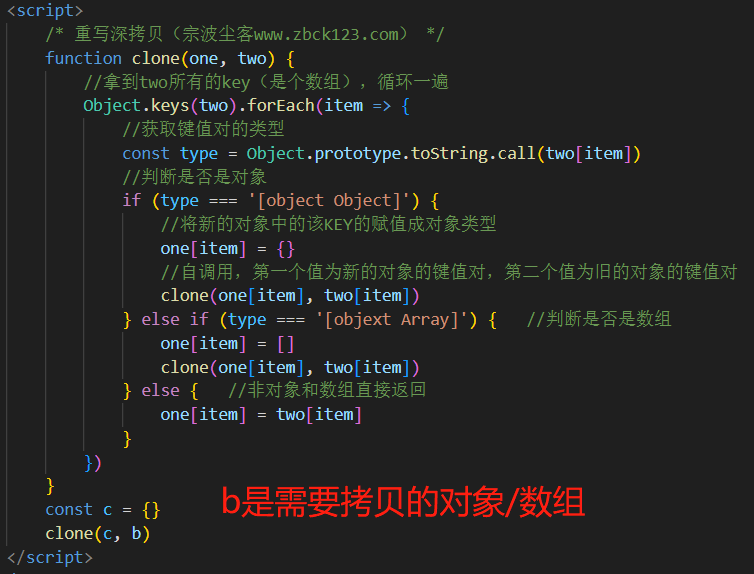
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

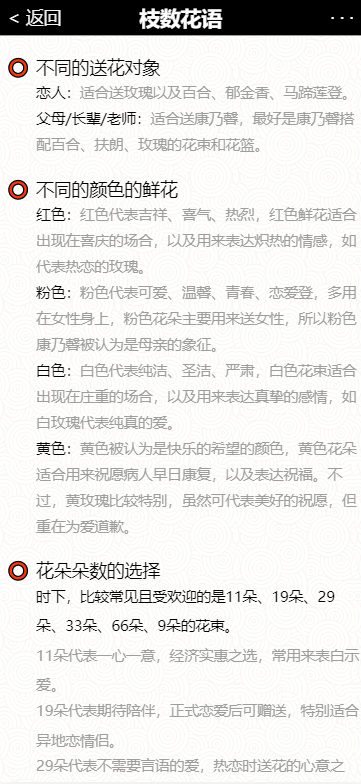
项目实战,代码分享,文字排版代码。h5移动端开发UI原图代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>枝数花语&

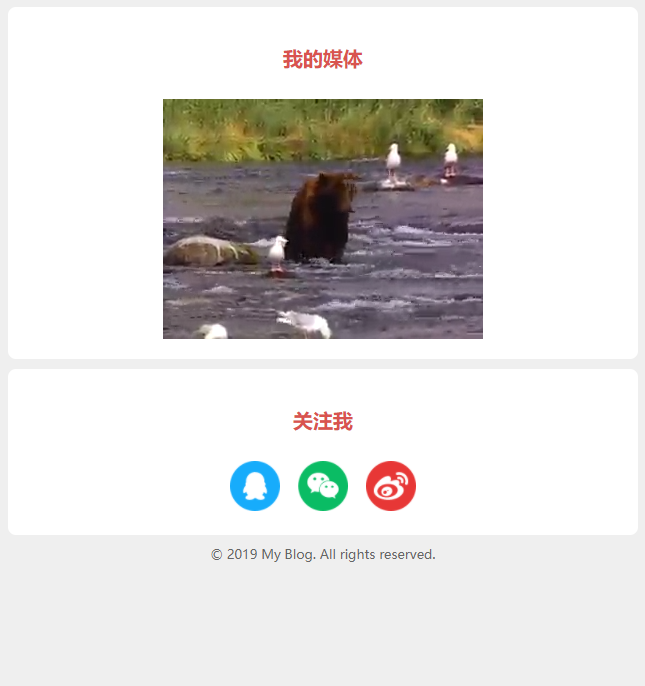
这篇文章同时写两个板块的代码,一个板块是我的媒体,另一个板块是关注我下面直接上“我的媒体”、“关注我”效果图代码双手奉上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"

html5新增的标签中包括了header标签header标签的作用是申明这是头部,并无其他实际效果,仅是语义申明的意义顶部是最简单的,因为只需要设置一个头像,一个背景颜色或者图片,其他内容的和其他版块设置方法是一样的。废话不多说,先上图为敬:手机端效果图PC端效果图顶部的头像我们直接采用原代码的图片(原代码是来自W3C,所以图片我们保留依

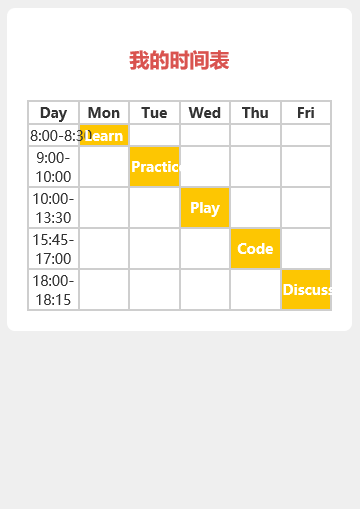
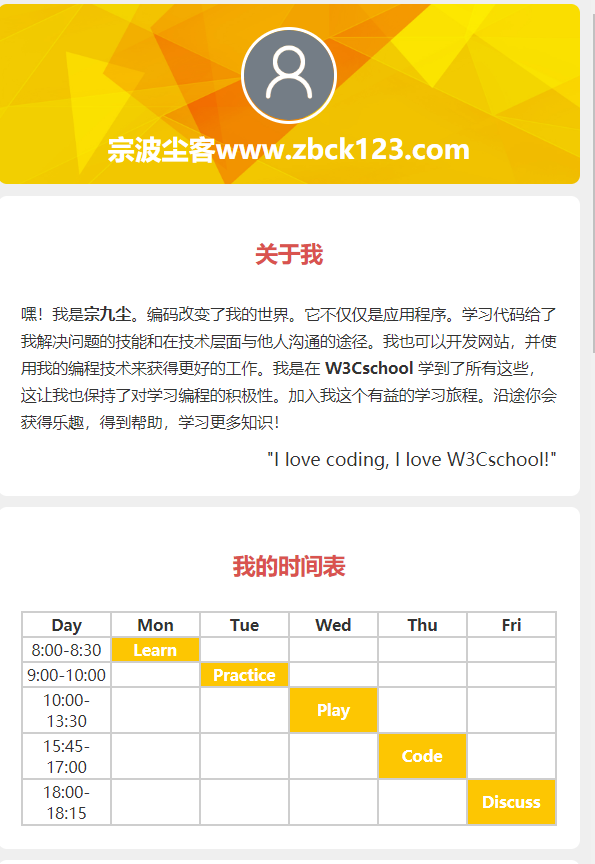
怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)时间表用table表格来做,做成一个日历的样子!手机端演示图:PC电脑端演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8">

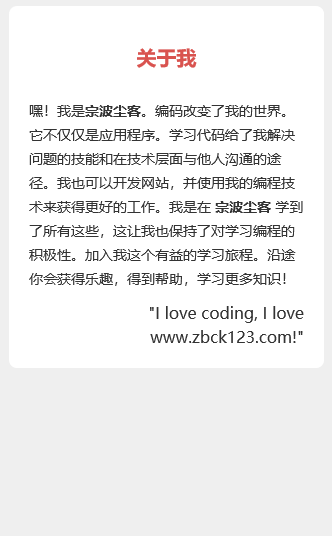
这篇文章是写这个单页博客的关于我模板开发!先上效果图:上面是移动端效果图,下面放出PC端效果图下面我们放出代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关于

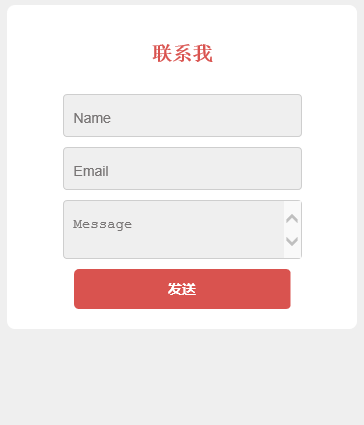
本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&

宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

个人博客网站页面开发:本套源码来自W3C,我们仅是借用来讲解,并非代码原创者!我们做的是手机端的,用的是html5+css3,大家在复制代码运行时,建议选择手机运行,或者调节浏览器大小至手机大小。本次发布的代码为演示代码,是成品,后面后发布四个单独文章来详细介绍四个模块代码的写法。四个模块主是“关于我模块”、“我的技能模块”、“我的时间表

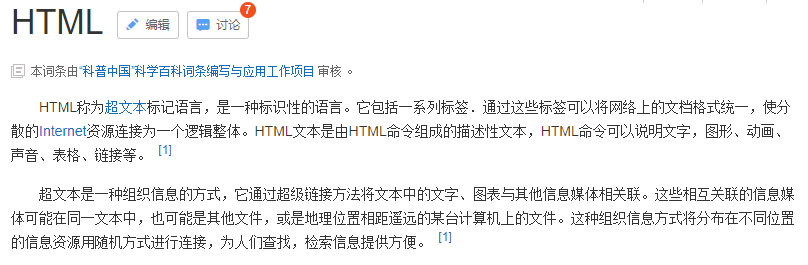
什么是html?宗波尘客告诉你HTML 是用来描述网页的一种语言。HTML 指的是超文本标记语言 (Hyper Text Markup Language)HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页什么是html?html有

在html前端中,渐变是一个非常重要的知识点,也是大家都应该学会的一个基础知识,渐变分为径向渐变和线性渐变,今天我们来演示一下径向渐变效果和效果的代码!本文将教授大家怎么做径向渐变,html前端中径向渐变怎么做?宗波尘客(www.zbck123.com)宗九尘博客演示图:本文将教授大家怎么做径向渐变,html前端中径向渐变怎么做?宗波尘客

编程的颜色表示有许多中,比如 color: #ccccolor: #ff00cccolor: rgb(255,255,255)color: blue等等的颜色表示方式,这四种是html的颜色表示方式,其他编程语言也有类似用到单词和16进制来表示,比如java,js,css,php,asp,java等等,我们将用单词、16进制来表示颜色,此

先来看一个html的例子片段,用p标签来定义一段文字;用acronym来定义首字母缩写词;用em来强调一个短语;用strong来标注一个重要的词语;用ul/li来定义一个列表;注:如果要复制以下代码,请单击右侧复制;如果要使用此代码,请将此代码放入html5格式的body标签之内<h2>什么是html?</h2>