操作要求:
利用JavaScript实现控制改变html输出的内容
需要使用JavaScript中的按钮、事件、函数和上文中输出的四种方法之一

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>宗波尘客(www.zbck123.com)</title>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="myPar">我是一个段落。</p>
<div id="myDiv">我是一个div。</div>
<p>
<button type="button" onclick="myFunction()">点击这里</button>
</p>
<script>
function myFunction()
{
document.getElementById("myPar").innerHTML="你好世界";
document.getElementById("myDiv").innerHTML="你最近怎么样?";
}
</script>
<p>当您点击上面的按钮时,两个元素会改变。</p>
</body>
</html>代码解析和展示效果:
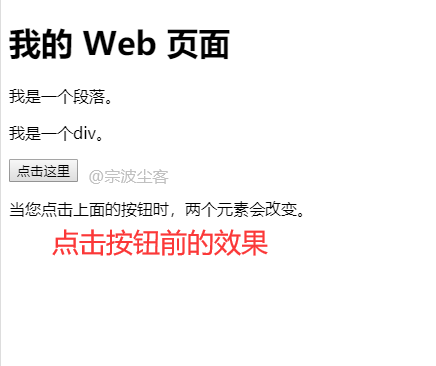
点击按钮前:

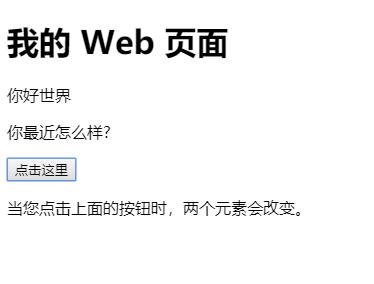
点击按钮后:

提示:
①除了html标签以外,此代码基本都采用JavaScript代码
②首先在需要控制的且预先编辑好的html标签中设置ID选择器供JavaScript找到
③写了一个button按钮,并用onclick绑定了点击按钮后发生的事情
④用JavaScript写了一个函数,函数里则是运行该函数以后控制输出的内容
⑤按钮button里的onclick就是调用函数的操作,一旦点击按钮,则就调用该函数,调用该函数以后,就会执行函数里面的内容




