用CSS写车轮向前滚动的效果,需要用到transform的偏移和旋转效果;需要用到translate和rotate
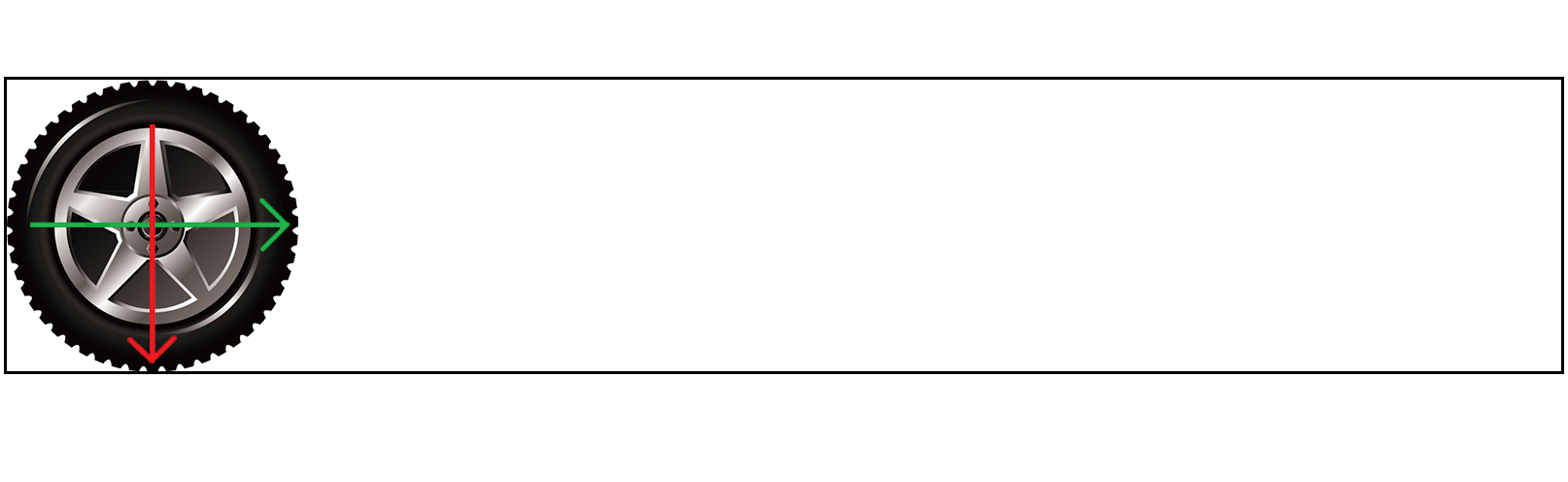
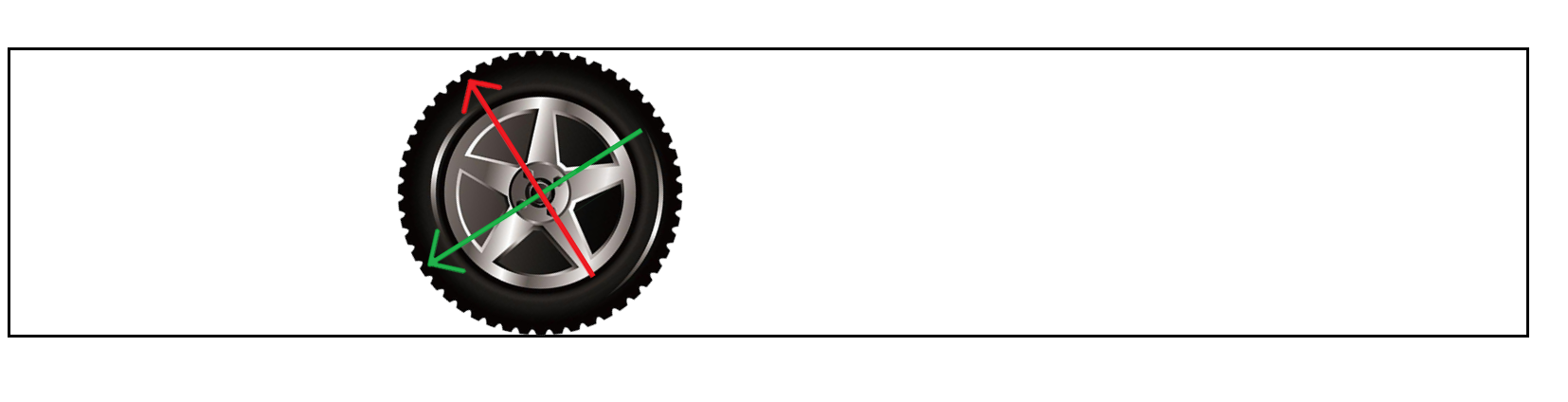
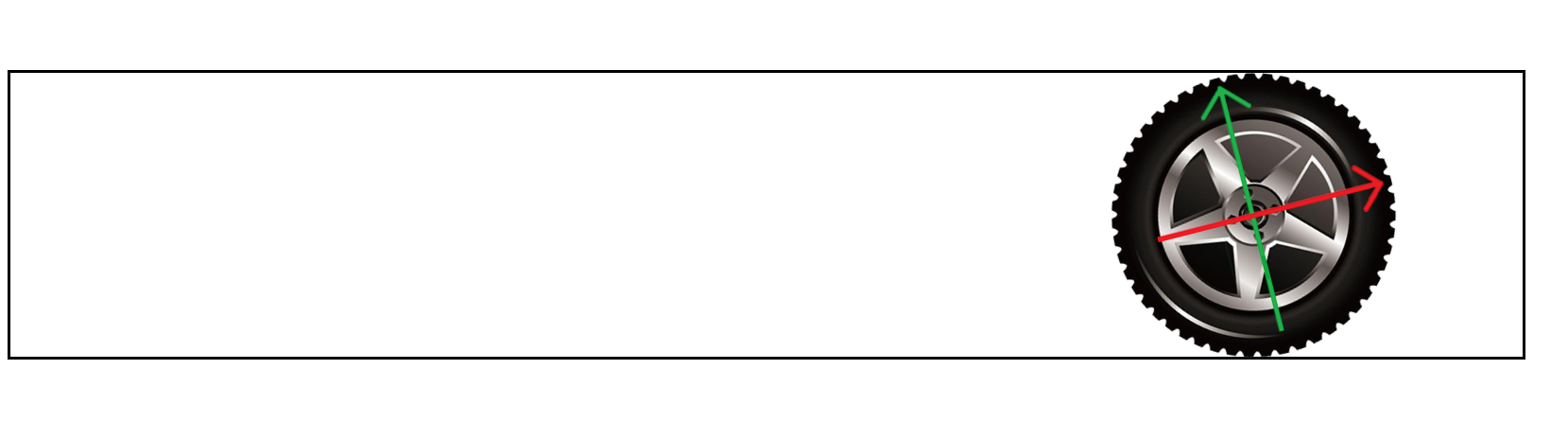
车轮向前滚动的效果演示图:



车轮向前滚动的代码 演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>宗波尘客-车轮向前滚动效果展示</title>
<style>
.box {
width: 1600px;
height: 300px;
border: 3px solid #000;
margin-top: 100px;
}
img {
transition: all 5s;
}
.box:hover img {
/* 先位移,再旋转 */
transform: translate(1200px) rotate(3600deg);
}
</style>
</head>
<body>
<div>
<img src="./img/tyre1.png" alt="" />
</div>
</body>
</html>车轮向前滚动的代码解析:
①这里的边框是一个div,车轮是一个Img图片
②给图片加一个hover属性(鼠标放上去出现效果)
③给图片设置transform: translate(向右偏移距离) rotate(偏移角度)
④完成以上步骤即可
注意点:需要先设置偏移距离,再设置偏移角度,否则会出现bug;




