今天补发一个针对搭配vue3框架的ui库之一,element-plusUI框架组件样式修改的问题。将在本文教大家多种修改element-plus组件样式的方式,让大家彻底避免使用组件难,element-plus组件样式不好修改,组件样式达不到自己想要的样式细节要求时,可以有用以下方式对组件样式进行修改,以满足使用需求!
例如对以下表单元素的样式进行修改,我将总结并提供多种方法,如果大家有更多修改element-plus样式的办法,请评论在底部哦!
注意:此文章主要是针对 element-plus组件化开发时使用,其他ui框架可能有所区别!

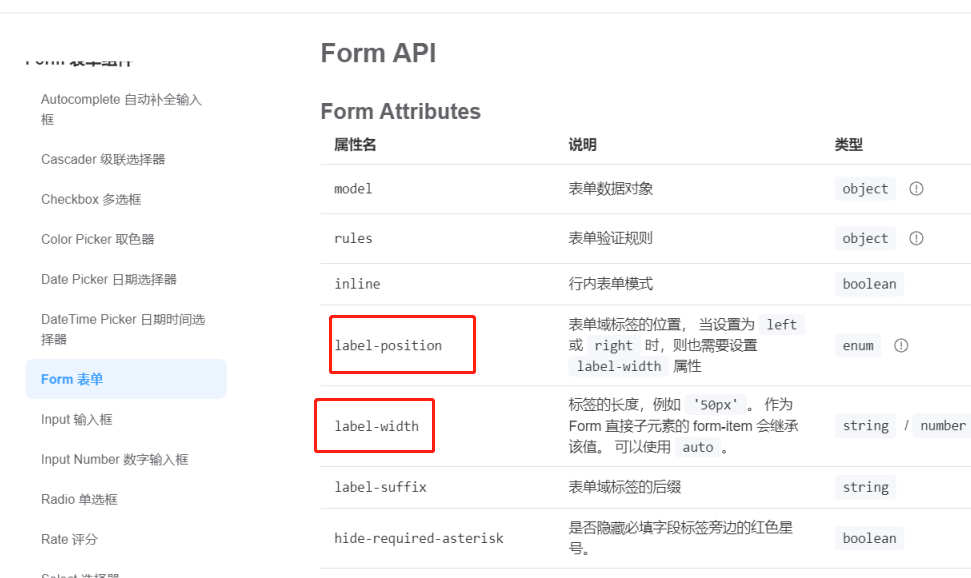
用组件自带属性(api)修改element-plus样式:
例如表单组件的label-position属性可以控制表单域标签的位置,label-width属性可以控制标签的长度,size属性可以控制大小等

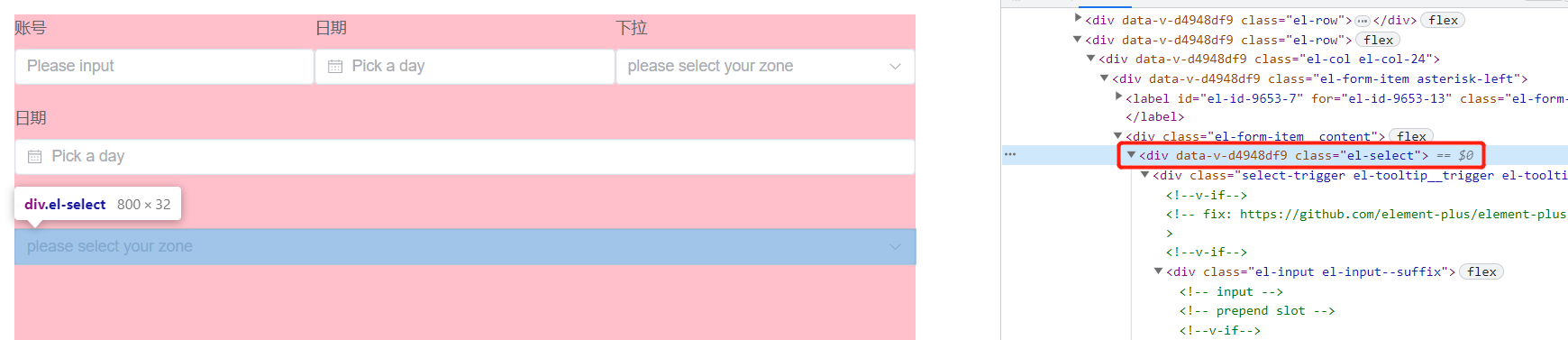
用element-plus组件自带的类名修改样式:
可以按f12打开开发者工具,查看对应标签上的类名

然后通过类名,修改其样式

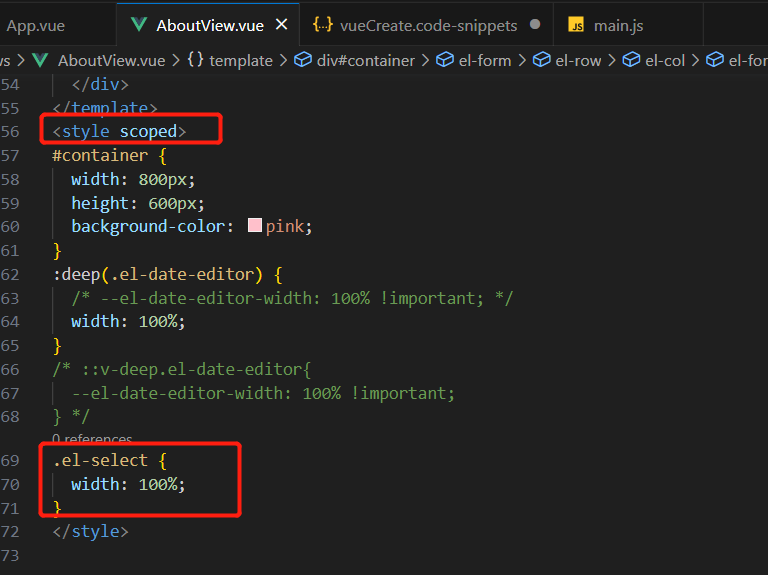
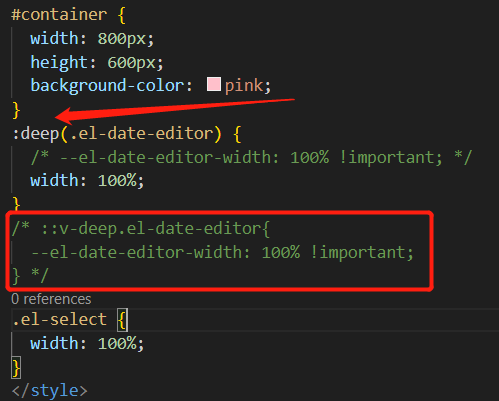
用深度选择器修改element-plus组件样式:
深度选择器有两个 ::v-deep 和 :deep
推荐使用:deep

使用深度选择器时,CSS的选择器还是可以使用组件原来自带的选择器
具体deep深度选择器的用法见上图
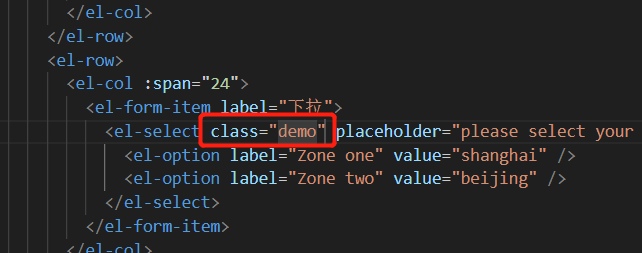
自定义id或者class等CSS选择器:
可以直接在组件上写选择器名称(小提示:虚拟dom生成真实dom后的标签在一定情况下也可以直接或者间接使用哦,参考CSS的标签选择器使用方法)

提高权重:
!important设置无限大的权重,一般不建议使用,如果需要添加权重,可以采用加id选择器的方式,提高组件样式选择器的权重
例如:

用后代选择器配合ID选择器提权
element-plus自定义主题/配置全局样式:
可以通过配置element-plus主题、全局样式的方式操作
自定义主题链接:https://element-plus.gitee.io/zh-CN/guide/theming.html
配置全局样式链接:https://element-plus.gitee.io/zh-CN/component/config-provider.html
关闭scoped样式隔离:
迫不得已的情况下可以去掉scoped再重复上面的某个操作,建议是千万不要使用这种方式,否则容易出一些样式穿透的问题!
如果要使用这个方式,那么一定需要使用后代选择器,且最好使用scss语法做选择器嵌套
站长大大留言:大家有什么其他的方法记得留言哦,不违法的留言1-2天内审核通过!




