本文将教大家如何在vscode代码编辑器里配置代码片段,例如vue2代码片段,快速生成代码。例如log生成console.log()代码

如何配置代码片段:
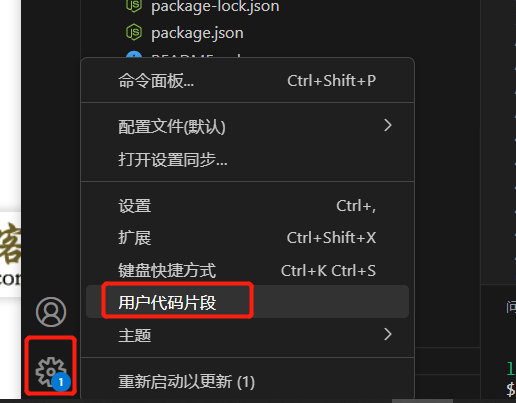
打开vscode左下角“设置”,再点击“代码片段”

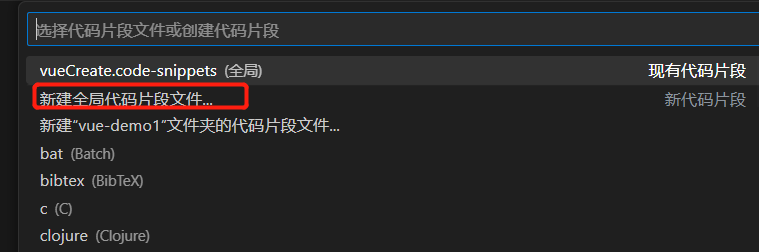
选择“新建全局代码片段”

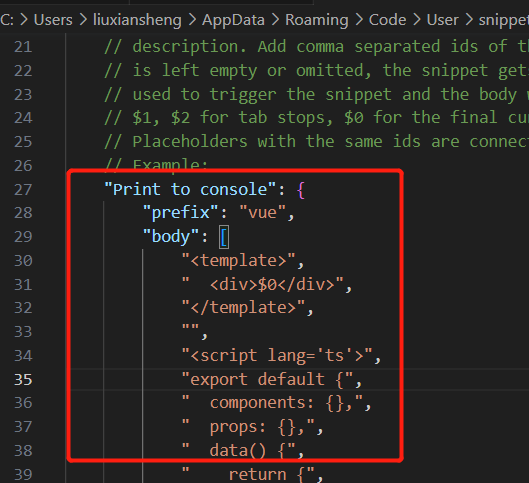
在JSON格式的配置文件里配置即可

VUE2代码片段配置:
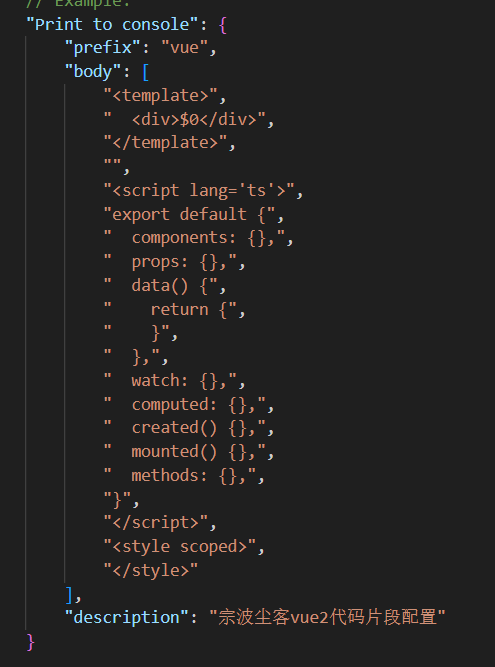
代码实现:

代码片段语法详解:
"print to console" 是代码片段这个对象的属性名(自定义的)
"prefix" 是代码片段适用的文件类型(我的示例是vue,意思是只在vue后缀文件可用)
"body" 是主体配置(具体配置)
"description" 是描述,代码中没有实际作用,主要用来给开发者看这个代码片段具体是什么
语法:
数组形式,每一行代码以双引号字符串的格式展示,以逗号分割
逗号分割就代表每个都是一行代码(逗号换行)
如果需要tab或者空格,则在双引号中间正常空格即可
需要空行则给空字符串
需要指定tab光标位置则用 $指示,$后面跟以0开头的顺序数字
生成的内容中有需要用引号包裹的字符串时,则可以使用单引号,或者使用/转义字符
大家有什么比较常用的代码片段可以评论在下方哦,也可以把自己的代码片段评论分享在下方哦!




