
多列布局,网站首页怎么多列布局?网站首页布局方法
前面说了表格布局,流体布局,定位布局,浮动布局。现在来说一说多列布局。多列布局主要针对文字页面较多的网页,例如博客,新闻,资讯等等。代码演示图:多列布局代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g

前面说了表格布局,流体布局,定位布局,浮动布局。现在来说一说多列布局。多列布局主要针对文字页面较多的网页,例如博客,新闻,资讯等等。代码演示图:多列布局代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g

首先来说一下html5用于布局常用的标签,这些标签只有html5才能使用,因为是html5才出来的。headerasidesectionfooter这几个标签都是没有实际效果的,只包含了各自特有的语义先来说一下如何用绝对定位做网页:定位布局演示图:定位布局代码:<!DOCTYPE html> <html lang=&q

CSS传统布局(流体布局)方法,网站网页怎么进行流体布局?前面我们也说到了,布局的方法有很多种,比较传统的布局有表格布局,流体布局等等,但是流体布局已经不常用了,不过为了教学,我们也演示一下流体布局的效果!流体布局效果图:流体布局代码演示:CSS传统布局上 { : } &

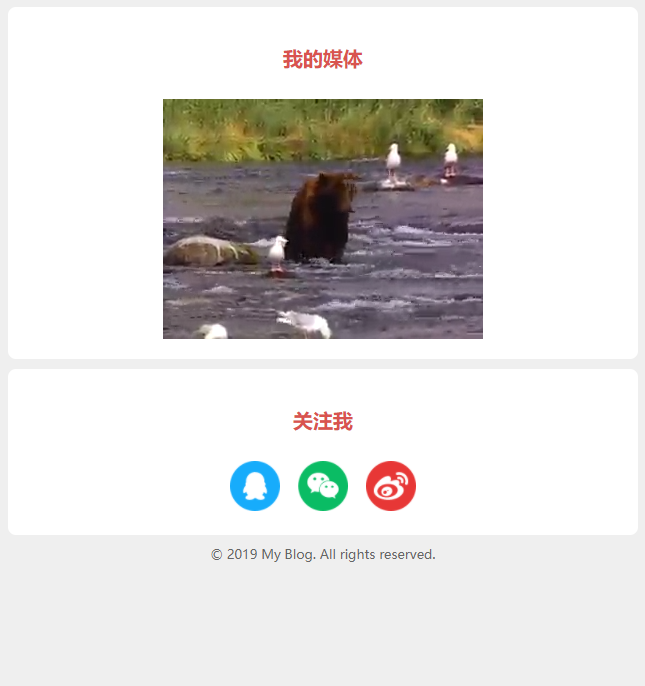
这篇文章同时写两个板块的代码,一个板块是我的媒体,另一个板块是关注我下面直接上“我的媒体”、“关注我”效果图代码双手奉上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"

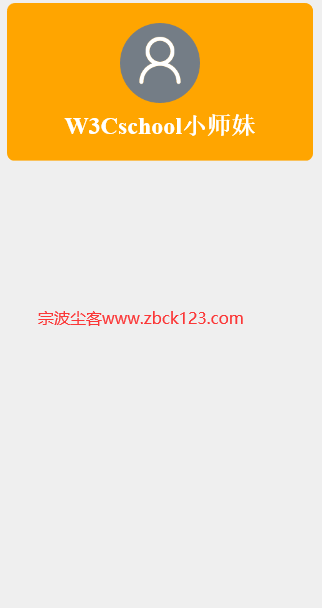
html5新增的标签中包括了header标签header标签的作用是申明这是头部,并无其他实际效果,仅是语义申明的意义顶部是最简单的,因为只需要设置一个头像,一个背景颜色或者图片,其他内容的和其他版块设置方法是一样的。废话不多说,先上图为敬:手机端效果图PC端效果图顶部的头像我们直接采用原代码的图片(原代码是来自W3C,所以图片我们保留依

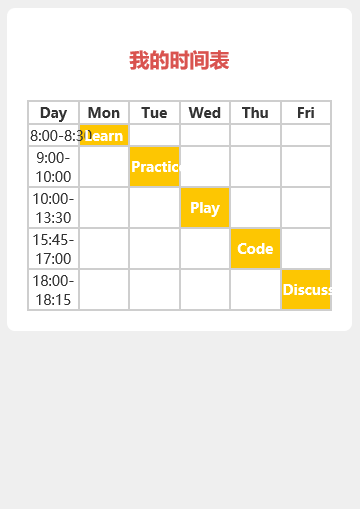
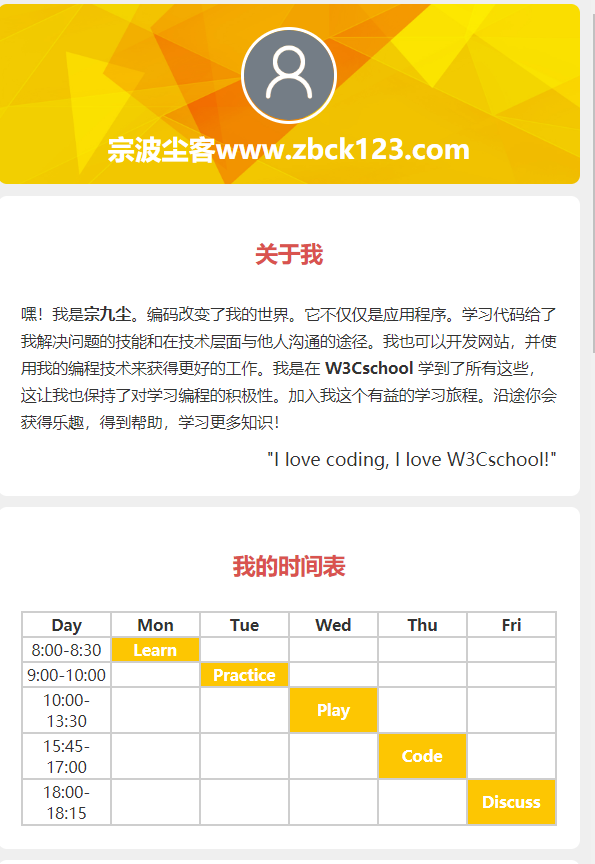
怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)时间表用table表格来做,做成一个日历的样子!手机端演示图:PC电脑端演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8">

这篇文章是写这个单页博客的关于我模板开发!先上效果图:上面是移动端效果图,下面放出PC端效果图下面我们放出代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关于

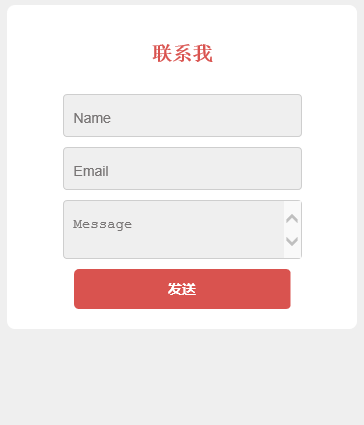
本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&

宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

个人博客网站页面开发:本套源码来自W3C,我们仅是借用来讲解,并非代码原创者!我们做的是手机端的,用的是html5+css3,大家在复制代码运行时,建议选择手机运行,或者调节浏览器大小至手机大小。本次发布的代码为演示代码,是成品,后面后发布四个单独文章来详细介绍四个模块代码的写法。四个模块主是“关于我模块”、“我的技能模块”、“我的时间表

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351传统table表格布局:布局的方式有很多,比如,传统table表格布局、固定布局、position定位布局、浮动布局、流体布局、多列布局、弹性伸缩布局、兼容响应式布局等等,今天给大家介绍的是传统表格布局传统table表格布局效果:传统table表格布局代

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发一,做一个大封面,上面标题为刘翔-个人简介 悬浮右侧导航栏功能:1、盒子设置伸缩布局2、添加背景图片3、做跳转锚点代码实现:<!DOCTYPE html> <html lang="en&q

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做头部开发,也就是所谓的顶部开发,网站布局规划好以后,接下来就是对网站首页顶部的布局实现。个人简介网站项目实战开发(顶部/头部代码实现) 顶部功能:1、顶部浮动(浮动布局,左右浮动)2、顶部分成两个板块,一个是顶部的上面部分,一个是顶部的下面

在html前端中,渐变是一个非常重要的知识点,也是大家都应该学会的一个基础知识,渐变分为径向渐变和线性渐变,今天我们来演示一下径向渐变效果和效果的代码!本文将教授大家怎么做径向渐变,html前端中径向渐变怎么做?宗波尘客(www.zbck123.com)宗九尘博客演示图:本文将教授大家怎么做径向渐变,html前端中径向渐变怎么做?宗波尘客

html和css是可以画一个红心的,可能许多刚学习web前端的朋友不知道,我们现在演示一下,大家以后遇到类似的东西可以不用图片来做了,可以直接写代码,图片需要从服务器传递请求再回复请求,如果一个网页图片太多,会拖慢网页的访问速度,所以大家记住,在不影响用户体验的情况下,尽量使用html和css解决问题。废话不多说,我们直接进入正题!效果图