
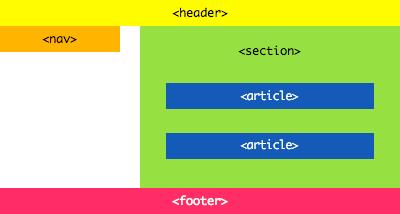
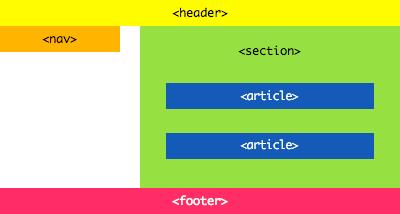
html5中如何选择区块元素?演示说明
本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边栏(

本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边栏(

<br>相对路径下路目录"img/beijing.jpg"上级目录"../beijing.jpg"图片链接<img src="图标地址">titlt:鼠标悬停显示的文字alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示

文章来源:宗波尘客www.zbck123.com代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title<

图片演示:

图片演示:鼠标放再那张图片上,就出现哪张图片,并且又动画过度效果代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>T

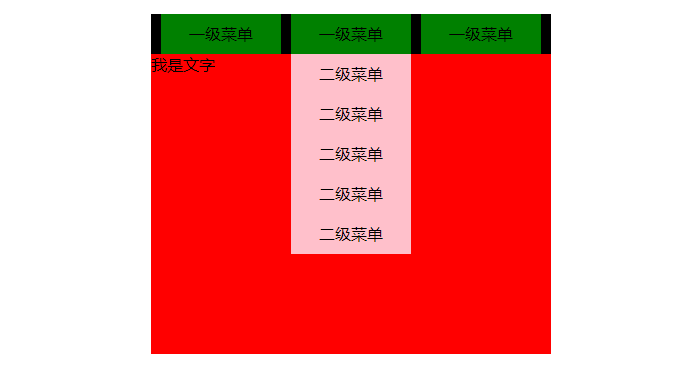
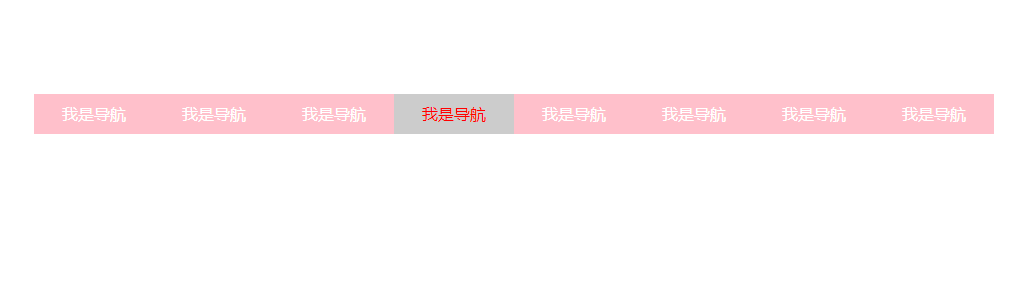
文章主要内容是讲述a标签的四种状态,并以导航条方式为大家代码实战演示,告诉大家如何利用css来修改a标签的四种样式,四种样式:①默认状态默认颜色②鼠标按下的颜色③鼠标悬停的颜色④鼠标点击浏览之后的颜色,并讲述下划线如何去掉,导航条排版等等下面是效果图展示:

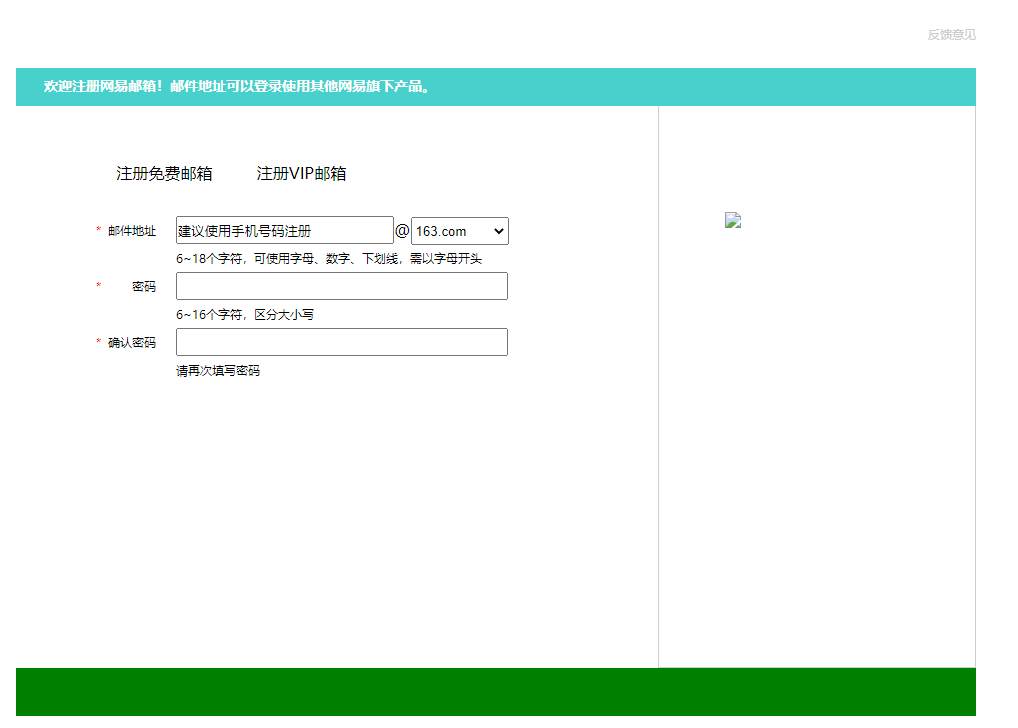
本次将为大家呈现手写网易注册界面效果如何实现的,代码呈现仿写代码:(仅供参考)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>

文章来源文章来自宗波尘客,网站域名: www.zbck123.com

本文是在html5代码,内容系仿写百度,现在附上代码和效果图,仅供初学者学习参观
CSS新增单位remem:根据父元素字体大小进行设置,是父元素的倍数rem:全写“root em”,根据HTML根元素字体大小进行设置,是根元素字体大小的倍数HTML根元素默认字体大小为16px,也称为基础字体大小chrome内核不支持12px以下的大小的字体,其他浏览器支持reansform: scale(0.84); //大约就是1

给大家分享一下前端开发中,CSS基础重点及难点的知识,本文将会把CSS基础知识部分笔记整理并发布到此文章,新手小白可以随时随地参考此文章学习基础知识,方便大家手机也能查看CSS基础知识,大神绕路哦!


在网站使用以及维护中,301重定向页面跳转是我们常用的一个功能,例如页面需要重新定向,或者打开一个域名链接跳转到另一个页面链接,则可以使用域名定向的功能!

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351必选(或必填)验证:下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。例如必填或必选为空,那么警告框会弹出,并且函数的返回值为false,否则函数的返回值为true(意味着数据没有问题)。实例演示:<!DOCTYPE html>

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351测验要求:做一个有提示有按钮的界面,点击按钮后,根据当前时间弹出提示标语,提示标语是是否过了几点(暂定晚上8点)代码演示:<!DOCTYPE html> <html> <head> <meta charse