
怎么写html5移动端个人博客网站首页我的技能板块代码(开发教程)
宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

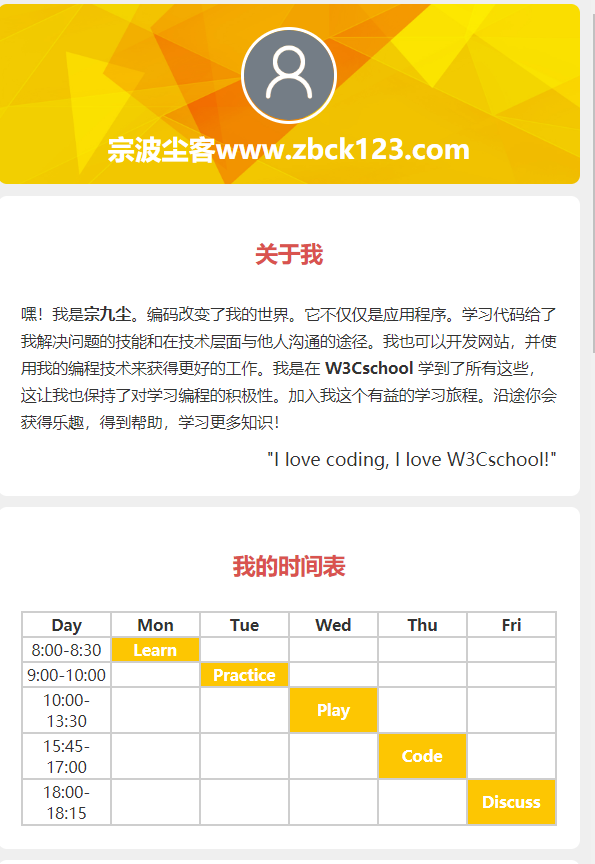
个人博客网站页面开发:本套源码来自W3C,我们仅是借用来讲解,并非代码原创者!我们做的是手机端的,用的是html5+css3,大家在复制代码运行时,建议选择手机运行,或者调节浏览器大小至手机大小。本次发布的代码为演示代码,是成品,后面后发布四个单独文章来详细介绍四个模块代码的写法。四个模块主是“关于我模块”、“我的技能模块”、“我的时间表

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351JS实现元素拖动功能:网页中有时候需要运用到元素拖动功能,而web前端中,JS中提供了drop和drap来写元素拖拽放置功能。JS实现拖拽和放置功能演示:JS实现元素拖动功能代码:<!DOCTYPE HTML> <html>

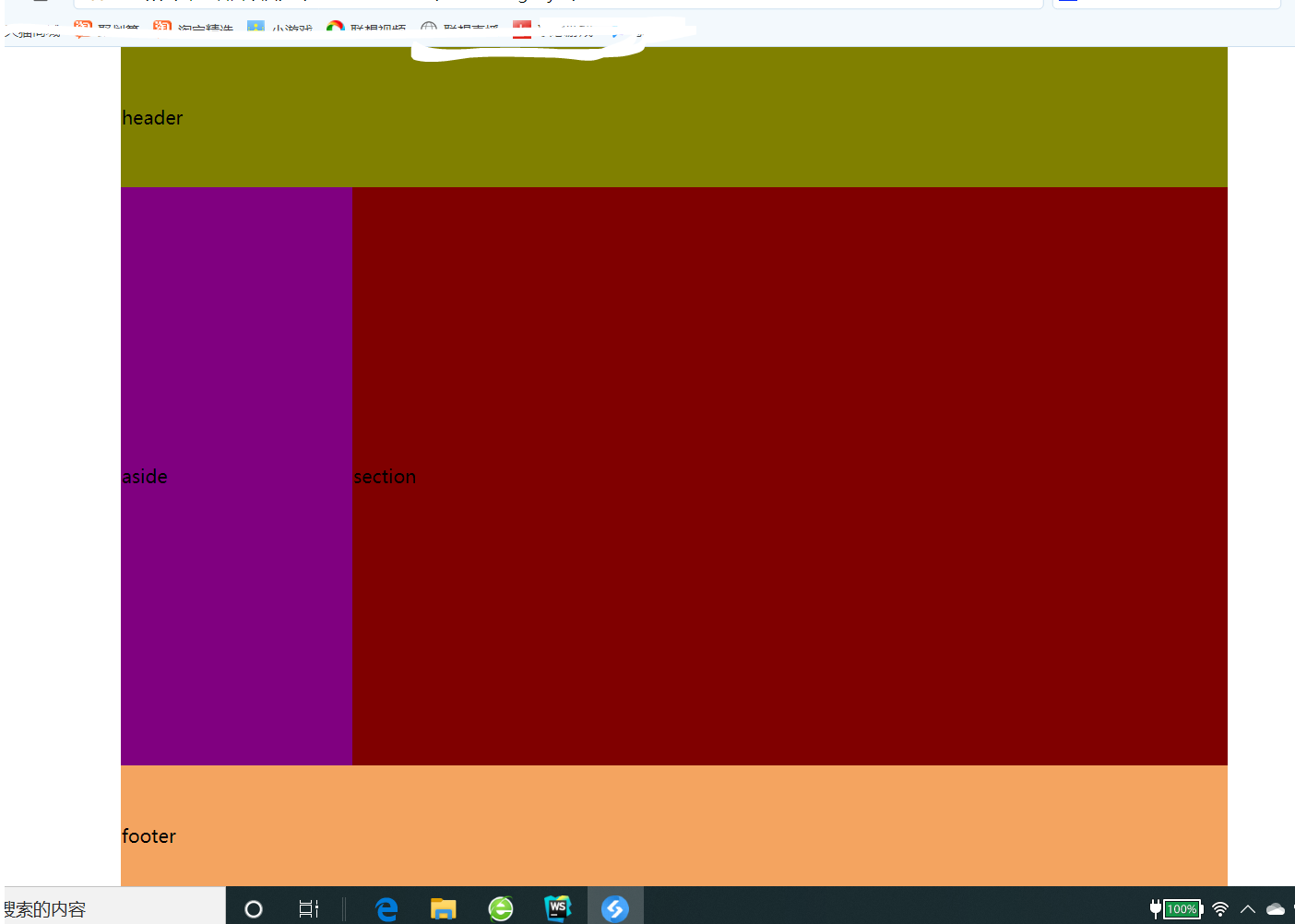
html布局有很多种,下面这种是比较古老的表格布局法此种布局方法已经不常用了,table已经被div所取代了,仅供大家学习和参考,不用太过深入研究!CSS布局表格布局图:

注册表单生成随机验证码功能的代码<?phpfunction random_text($count, $rm_similar = false) { $chars = array_flip(array_merge(range(0, 9), range('A', 'Z'))); if ($rm_

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发二,做网站首页内容部分的第二个内容,做个人简介基本信息列的内容 首页内容二功能:1、添加背景颜色2、table表格布局代码实现:<!DOCTYPE html> <html lang="en

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发一,做一个大封面,上面标题为刘翔-个人简介 悬浮右侧导航栏功能:1、盒子设置伸缩布局2、添加背景图片3、做跳转锚点代码实现:<!DOCTYPE html> <html lang="en&q

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做一个网站首页右侧导航栏开发,由于是纯html+css写的,没有添加js效果,所以只有初略功能,没有那么细致,仅供大家参考!个人简介网站项目实战开发(右侧悬浮导航栏代码实现) 悬浮右侧导航栏功能:1、div盒子不随网页滚动而滚动(浮动)2、ul

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天再做一个底部开发,全称叫“网页底部信息开发”,底部信息有网站备案,网站版权以及网站描述等等,另外还在底部右侧添加了微信二维码。个人简介网站项目实战开发(底部/尾部代码实现) 顶部功能:1、底部布局2、底部左侧文字实现,底部右侧图片实现代码实现:

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351php判断文件是否存在|处理文件大小|文件下载|读取一个字符等功能函数代码判断文件是否存在函数:<!DOCTYPE html> <html> <head> <meta charset

php代码写获取指定路径的目录和文件功能代码展示:<?php $dir = "phpfile"; $f1 = scandir($dir); $f2 = scandir($dir,1); if($f1==False){ echo "读取失败!"; } else {

php语言怎么编写日历功能?宗波尘客www.zbck123.com宗九尘博客代码展示:<?php header("Content-Type:text/html;charset=utf-8"); date_default_timezone_set("PRC")

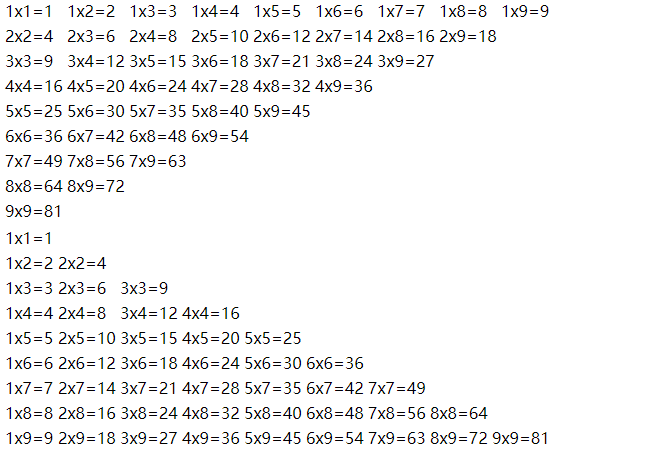
php怎么写九九乘法表?九九乘法表代码实现!宗波尘客(www.zbck123.com)宗九尘博客效果截图:代码实现:<?php echo'<table>'; for($i=1;$i<=9;$i++) { echo"<tr>"; for($j=$i;$j<

注:php是嵌套在html里面使用的,本文仅是商品打折小程序的代码效果图:代码:<!DOCTYPE html> <!-- To change this license header, choose License Headers in Project Properties. To change this templ