
JavaScript小测验做一个简单的年龄成年判断功能
JavaScript小测验做一个简单的年龄成年判断功能:用html+javascript做一个输入年龄判断是否成年的功能功能代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>

JavaScript小测验做一个简单的年龄成年判断功能:用html+javascript做一个输入年龄判断是否成年的功能功能代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>

JavaScript函数:在JS中,函数即为对象,可以随意地被程序操控,函数可以嵌套在其他函数中定义,这样可以访问它们被定义时所处的作用域中的任何变量函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块函数语法:函数就是包裹在花括号中的代码块,前面使用了关键词function function functionname() {

操作要求:利用JavaScript实现控制改变html输出的内容需要使用JavaScript中的按钮、事件、函数和上文中输出的四种方法之一代码演示:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <

JavaScript输出内容的方法之一:使用window.alert()方法具体作用是网页弹出警告框一般用于网页中某些内容的错误提示常见于输出框输入类型错误提示代码示例:<!DOCTYPE html> <html> <head> <meta charset="utf-8"

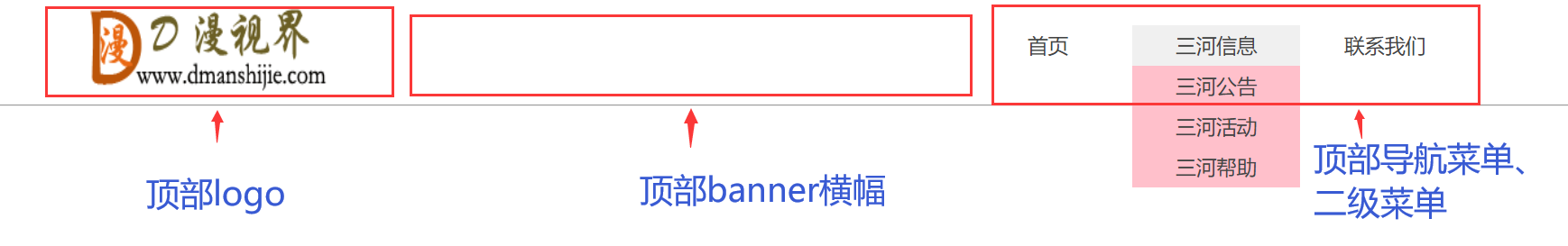
顶部效果展示图片项目实战顶部要点①logo要包含在h1标签中,并且要具有超链接的功能(链接指向首页)②中间要预留一个横幅位置,用于放banner横幅③右边固定,做导航栏,还要做二级菜单项目实战顶部代码实现<!DOCTYPE html> <html lang="en"> <head>
建立锚点(书签)要想实现网页内容的引导和跳转,首先需要在跳转到的内容里加入一个锚点,也就是书签。这里我们可以把锚点(书签)当然一本书中你所要查找的内容页的页码。语法:<a name="锚点的名称"></a>复制解释:上面语法中的“锚点的名称”也就是你所建立的锚点的一个代号,就像书本中每一页中的页

前面说了表格布局,流体布局,定位布局,浮动布局。现在来说一说多列布局。多列布局主要针对文字页面较多的网页,例如博客,新闻,资讯等等。代码演示图:多列布局代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g

首先来说一下html5用于布局常用的标签,这些标签只有html5才能使用,因为是html5才出来的。headerasidesectionfooter这几个标签都是没有实际效果的,只包含了各自特有的语义先来说一下如何用绝对定位做网页:定位布局演示图:定位布局代码:<!DOCTYPE html> <html lang=&q

CSS传统布局(流体布局)方法,网站网页怎么进行流体布局?前面我们也说到了,布局的方法有很多种,比较传统的布局有表格布局,流体布局等等,但是流体布局已经不常用了,不过为了教学,我们也演示一下流体布局的效果!流体布局效果图:流体布局代码演示:CSS传统布局上 { : } &

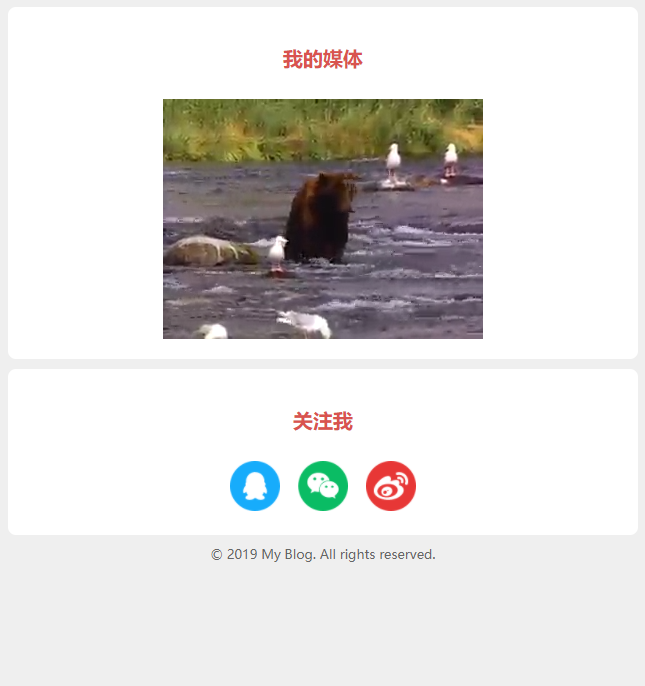
这篇文章同时写两个板块的代码,一个板块是我的媒体,另一个板块是关注我下面直接上“我的媒体”、“关注我”效果图代码双手奉上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"

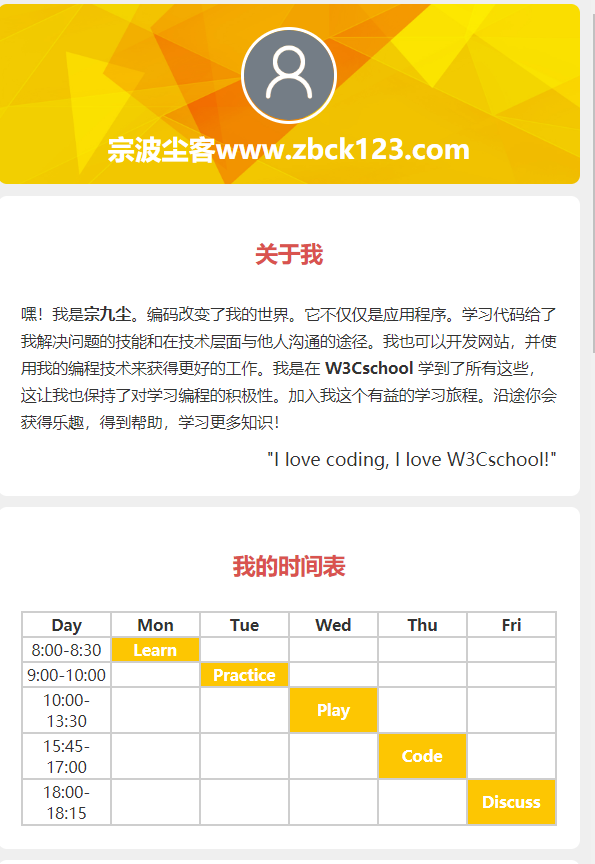
html5新增的标签中包括了header标签header标签的作用是申明这是头部,并无其他实际效果,仅是语义申明的意义顶部是最简单的,因为只需要设置一个头像,一个背景颜色或者图片,其他内容的和其他版块设置方法是一样的。废话不多说,先上图为敬:手机端效果图PC端效果图顶部的头像我们直接采用原代码的图片(原代码是来自W3C,所以图片我们保留依

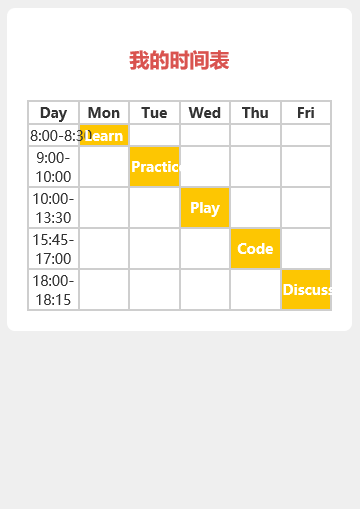
怎么写html5移动端个人博客网站首页我的时间表板块代码(开发教程)时间表用table表格来做,做成一个日历的样子!手机端演示图:PC电脑端演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8">

这篇文章是写这个单页博客的关于我模板开发!先上效果图:上面是移动端效果图,下面放出PC端效果图下面我们放出代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关于

本文是针对怎么写html5移动端个人博客网站首页联系我板块代码的开发教程成品演示图:拉伸后的演示图:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>我的博客&

个人博客网站页面开发:本套源码来自W3C,我们仅是借用来讲解,并非代码原创者!我们做的是手机端的,用的是html5+css3,大家在复制代码运行时,建议选择手机运行,或者调节浏览器大小至手机大小。本次发布的代码为演示代码,是成品,后面后发布四个单独文章来详细介绍四个模块代码的写法。四个模块主是“关于我模块”、“我的技能模块”、“我的时间表