
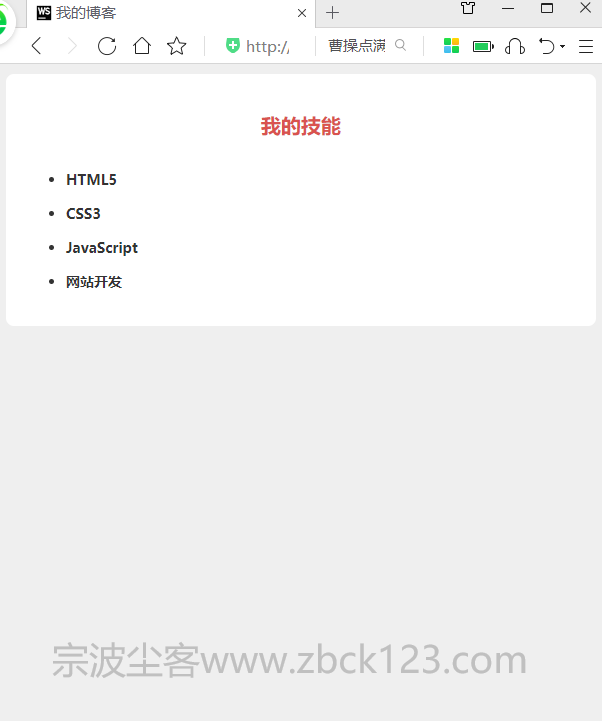
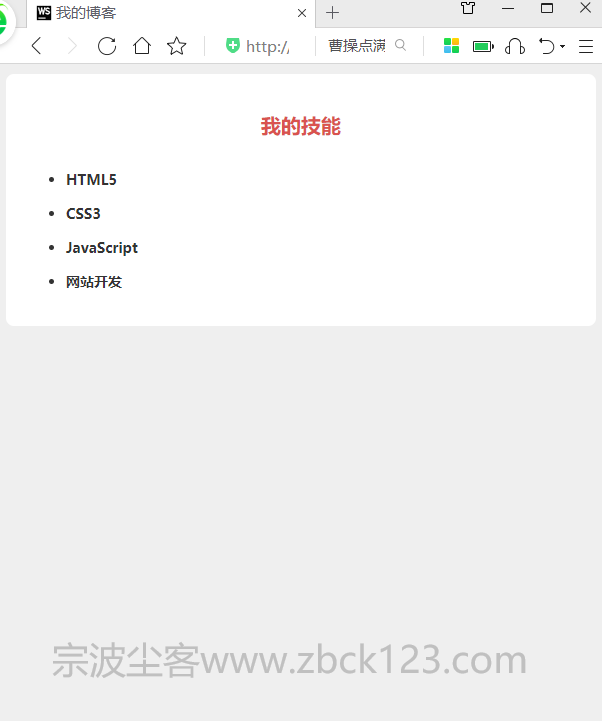
怎么写html5移动端个人博客网站首页我的技能板块代码(开发教程)
宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

宗波尘客是宗九尘个人博客,用于分享学习经验、个人笔记。分享:web前端开发,网站后端,php代码,html+css,网站运营个人博客网站我的技能板块开发:接上篇文章(html5手机端个人博客网站首页单页开发教程),我们依然用w3c出的一个小案例来做教程,教程简单易学,只要稍微有点前端基础的同学都能看得懂,如果没有前端基础的同学可以自行百度

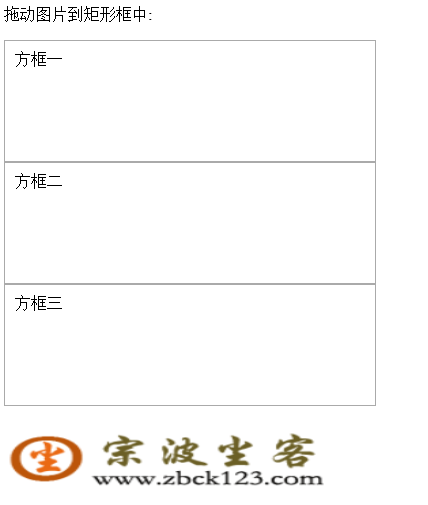
请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351JS实现元素拖动功能:网页中有时候需要运用到元素拖动功能,而web前端中,JS中提供了drop和drap来写元素拖拽放置功能。JS实现拖拽和放置功能演示:JS实现元素拖动功能代码:<!DOCTYPE HTML> <html>

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351传统table表格布局:布局的方式有很多,比如,传统table表格布局、固定布局、position定位布局、浮动布局、流体布局、多列布局、弹性伸缩布局、兼容响应式布局等等,今天给大家介绍的是传统表格布局传统table表格布局效果:传统table表格布局代

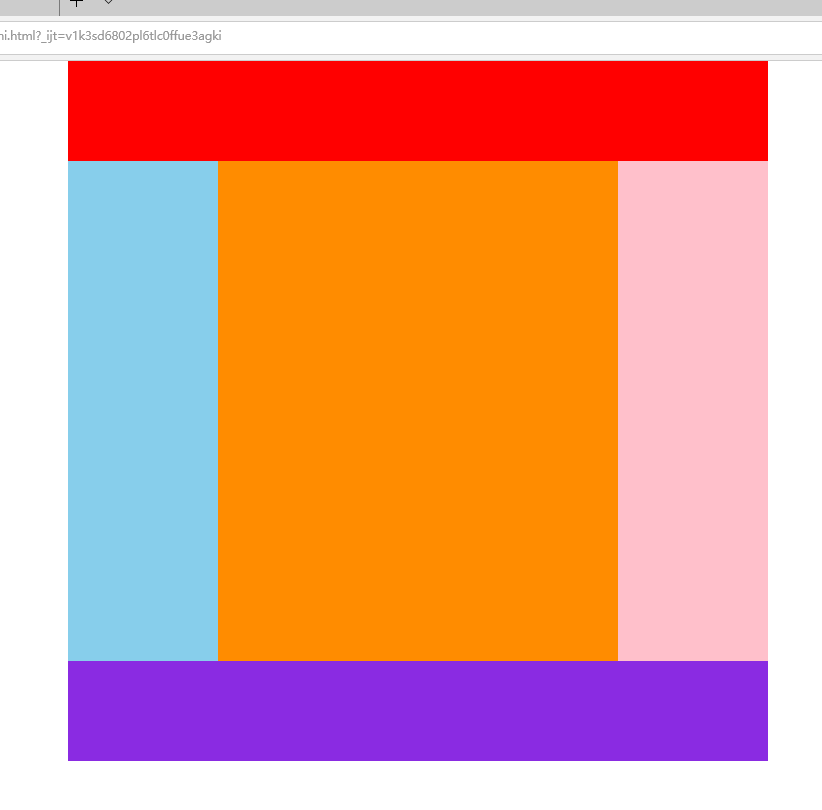
html布局有很多种,下面这种是比较古老的表格布局法此种布局方法已经不常用了,table已经被div所取代了,仅供大家学习和参考,不用太过深入研究!CSS布局表格布局图:
向水平和垂直各移动200像素,也可以使用百分比transform: translate(200px,200px);向水平平移200像素,不加后面的0也可以transform: translate(200px,0);transform: translate(0,200px);向垂直平移200像素transform: translate(0,

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发二,做网站首页内容部分的第二个内容,做个人简介基本信息列的内容 首页内容二功能:1、添加背景颜色2、table表格布局代码实现:<!DOCTYPE html> <html lang="en

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做一个网站首页右侧导航栏开发,由于是纯html+css写的,没有添加js效果,所以只有初略功能,没有那么细致,仅供大家参考!个人简介网站项目实战开发(右侧悬浮导航栏代码实现) 悬浮右侧导航栏功能:1、div盒子不随网页滚动而滚动(浮动)2、ul

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天再做一个底部开发,全称叫“网页底部信息开发”,底部信息有网站备案,网站版权以及网站描述等等,另外还在底部右侧添加了微信二维码。个人简介网站项目实战开发(底部/尾部代码实现) 顶部功能:1、底部布局2、底部左侧文字实现,底部右侧图片实现代码实现:

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做头部开发,也就是所谓的顶部开发,网站布局规划好以后,接下来就是对网站首页顶部的布局实现。个人简介网站项目实战开发(顶部/头部代码实现) 顶部功能:1、顶部浮动(浮动布局,左右浮动)2、顶部分成两个板块,一个是顶部的上面部分,一个是顶部的下面

javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客 web前端常用的javascript(JS)代码中,获取并输出某个标签中的内容属于JS的基础部分,但也是常常会用到的地方。JavaScript是直译式脚本语言,是一种动态类型,内置支持类型。它的解释器被称为Jav

编程的颜色表示有许多中,比如 color: #ccccolor: #ff00cccolor: rgb(255,255,255)color: blue等等的颜色表示方式,这四种是html的颜色表示方式,其他编程语言也有类似用到单词和16进制来表示,比如java,js,css,php,asp,java等等,我们将用单词、16进制来表示颜色,此

html和css是可以画一个红心的,可能许多刚学习web前端的朋友不知道,我们现在演示一下,大家以后遇到类似的东西可以不用图片来做了,可以直接写代码,图片需要从服务器传递请求再回复请求,如果一个网页图片太多,会拖慢网页的访问速度,所以大家记住,在不影响用户体验的情况下,尽量使用html和css解决问题。废话不多说,我们直接进入正题!效果图

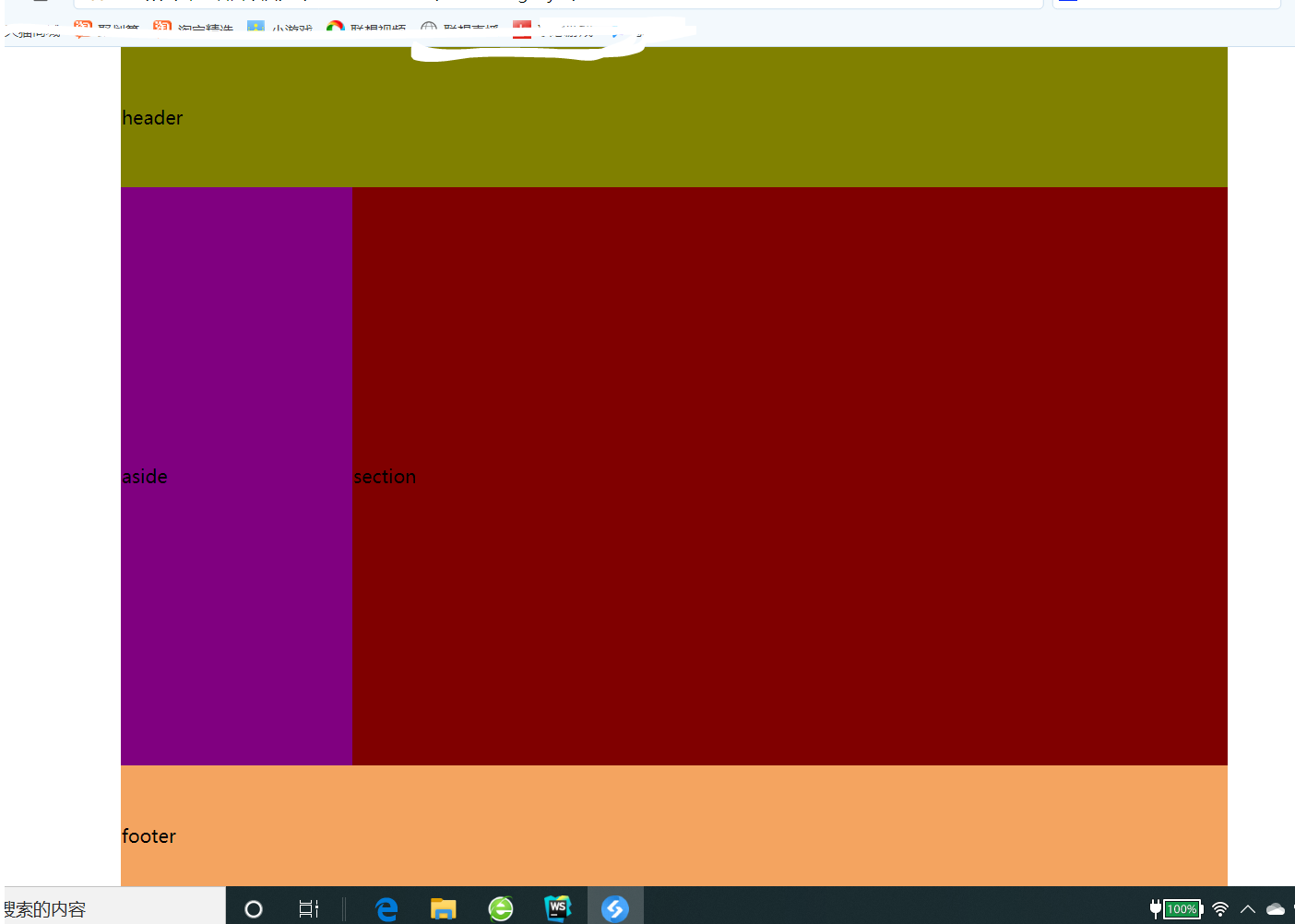
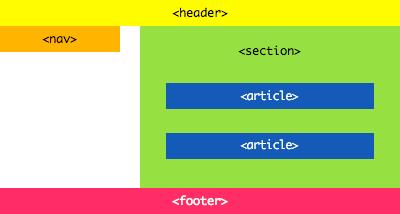
本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘之手主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边

区块元素是HTML中的很重要的部分,绝大部分文档的结构都应由区块元素们来定义,这部分同时也是HTML5相对于之前版本新增标签最集中的地方,这些标签如下:body:文档的主体部分article:定义文章secetion:定义节,表示专题nav:定义导航结构aside:定义附属结构h1~h6和hgroup:定义标题和标题组header、foo

代码效果演示图:代码实现:<!DOCTYPE html> <html lang="en"> <style> *{ padding: 0; margin: