
JS中drap/drop实现元素拖动功能,怎么写元素可拖动功能...
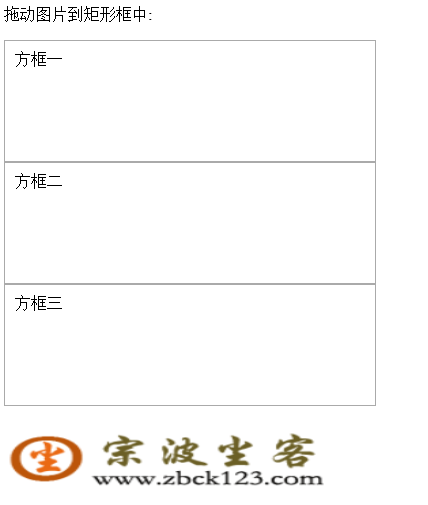
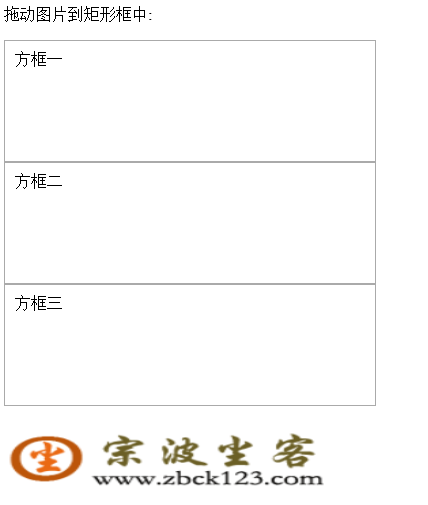
请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351JS实现元素拖动功能:网页中有时候需要运用到元素拖动功能,而web前端中,JS中提供了drop和drap来写元素拖拽放置功能。JS实现拖拽和放置功能演示:JS实现元素拖动功能代码:<!DOCTYPE HTML> <html>

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351JS实现元素拖动功能:网页中有时候需要运用到元素拖动功能,而web前端中,JS中提供了drop和drap来写元素拖拽放置功能。JS实现拖拽和放置功能演示:JS实现元素拖动功能代码:<!DOCTYPE HTML> <html>

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351传统table表格布局:布局的方式有很多,比如,传统table表格布局、固定布局、position定位布局、浮动布局、流体布局、多列布局、弹性伸缩布局、兼容响应式布局等等,今天给大家介绍的是传统表格布局传统table表格布局效果:传统table表格布局代

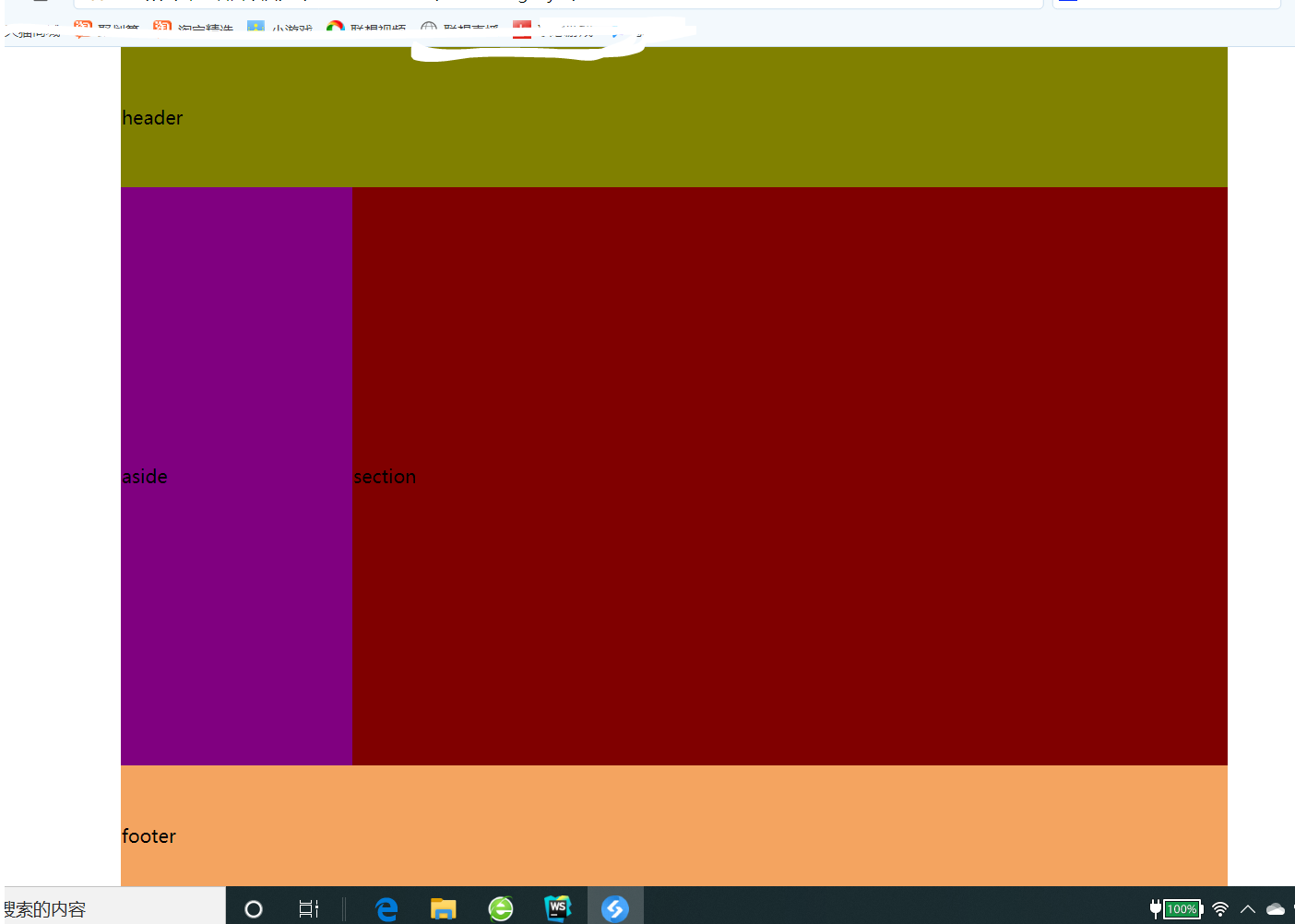
html布局有很多种,下面这种是比较古老的表格布局法此种布局方法已经不常用了,table已经被div所取代了,仅供大家学习和参考,不用太过深入研究!CSS布局表格布局图:
向水平和垂直各移动200像素,也可以使用百分比transform: translate(200px,200px);向水平平移200像素,不加后面的0也可以transform: translate(200px,0);transform: translate(0,200px);向垂直平移200像素transform: translate(0,

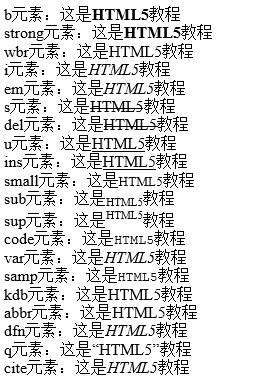
效果图:代码展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本元素-宗波尘客www.zbck123.com</

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发四,做网站首页内容部分的第四个内容,专业技能这一内容! 首页内容四功能:1、布局2、插入图片3、文字排版代码实现:<!DOCTYPE html> <html lang="en"&

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发三,做网站首页内容部分的第三个内容,做文章信息页面,页面要求是一个菜单,一个列表页面,点击菜单中的任何一个a标签,在当前页面列表页面处跳转信息,显示文章列表!其中包含了一个很重要的技术,html网页经常会遇到那种点击菜

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:form表单常用于网站注册、网站登录等等。fieldset标签定义了一组相关的表单元素,并使用外框包裹包含起来。legend标签定义了fieldset元素的标题label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 l

HTML中的常用字符实体是不间断空格( )。 如果您在文本中按4个空格,在显示该页面之前,浏览器会删除他们中的3个。如需在页面中增加空格的数量,您需要使用 字符实体。下面是常见的html实体列表:html字符实体,大于>小于<空格引号""版权等等

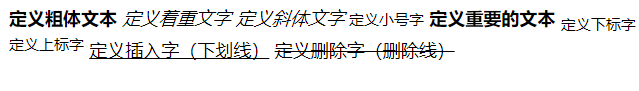
HTML使用<b>标签与<i>标签对输出的文本格式进行格式化,用来定义粗体和斜体。 这些HTML标签被称为格式化标签下面是常用html文本格式化标签标签描述<b>定义粗体文体<em>定义着重文字<i>定义斜体文字<small>定义小号字<

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发二,做网站首页内容部分的第二个内容,做个人简介基本信息列的内容 首页内容二功能:1、添加背景颜色2、table表格布局代码实现:<!DOCTYPE html> <html lang="en

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天给大家实现一下网站首页开发一,做一个大封面,上面标题为刘翔-个人简介 悬浮右侧导航栏功能:1、盒子设置伸缩布局2、添加背景图片3、做跳转锚点代码实现:<!DOCTYPE html> <html lang="en&q

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做一个网站首页右侧导航栏开发,由于是纯html+css写的,没有添加js效果,所以只有初略功能,没有那么细致,仅供大家参考!个人简介网站项目实战开发(右侧悬浮导航栏代码实现) 悬浮右侧导航栏功能:1、div盒子不随网页滚动而滚动(浮动)2、ul

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天再做一个底部开发,全称叫“网页底部信息开发”,底部信息有网站备案,网站版权以及网站描述等等,另外还在底部右侧添加了微信二维码。个人简介网站项目实战开发(底部/尾部代码实现) 顶部功能:1、底部布局2、底部左侧文字实现,底部右侧图片实现代码实现:

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:今天做头部开发,也就是所谓的顶部开发,网站布局规划好以后,接下来就是对网站首页顶部的布局实现。个人简介网站项目实战开发(顶部/头部代码实现) 顶部功能:1、顶部浮动(浮动布局,左右浮动)2、顶部分成两个板块,一个是顶部的上面部分,一个是顶部的下面