
1、个人简介网站项目实战开发(网站项目规划)
请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:网站开发其实包含了许多内容,特别是独立开发,一个大型网站项目需要做的流程许多。首先需要市场调研,然后给出市场评估,然后交由项目部负责,项目部需要进行研究讨论,并做一个初步简单规划,然后再讨论并做一个详细规划(包括网站功能、结构、数据库等等),然后需

请记住投稿邮箱是:203239351@qq.com 注册联系QQ203239351前言:网站开发其实包含了许多内容,特别是独立开发,一个大型网站项目需要做的流程许多。首先需要市场调研,然后给出市场评估,然后交由项目部负责,项目部需要进行研究讨论,并做一个初步简单规划,然后再讨论并做一个详细规划(包括网站功能、结构、数据库等等),然后需

什么是html?宗波尘客告诉你HTML 是用来描述网页的一种语言。HTML 指的是超文本标记语言 (Hyper Text Markup Language)HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页什么是html?html有

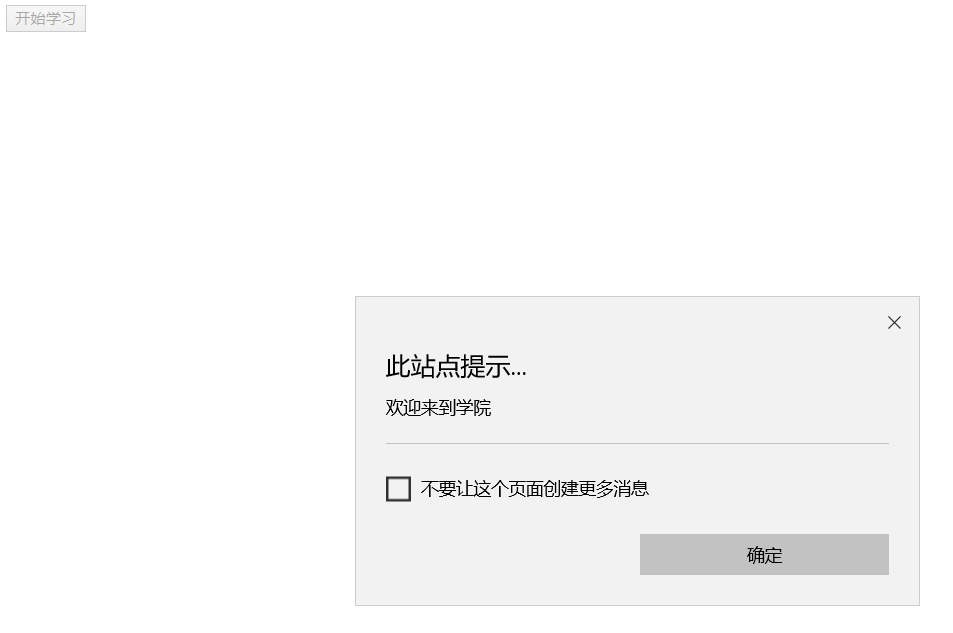
javascript(JS)代码怎么做点击出现弹框按钮?宗波尘客(www.zbck123.com)-宗九尘博客 web前端常用的javascript(JS)代码中,获取并输出某个标签中的内容属于JS的基础部分,但也是常常会用到的地方。JavaScript是直译式脚本语言,是一种动态类型,内置支持类型。它的解释器被称为Jav

在html前端中,渐变是一个非常重要的知识点,也是大家都应该学会的一个基础知识,渐变分为径向渐变和线性渐变,今天我们来演示一下径向渐变效果和效果的代码!本文将教授大家怎么做径向渐变,html前端中径向渐变怎么做?宗波尘客(www.zbck123.com)宗九尘博客演示图:本文将教授大家怎么做径向渐变,html前端中径向渐变怎么做?宗波尘客

html和css是可以画一个红心的,可能许多刚学习web前端的朋友不知道,我们现在演示一下,大家以后遇到类似的东西可以不用图片来做了,可以直接写代码,图片需要从服务器传递请求再回复请求,如果一个网页图片太多,会拖慢网页的访问速度,所以大家记住,在不影响用户体验的情况下,尽量使用html和css解决问题。废话不多说,我们直接进入正题!效果图

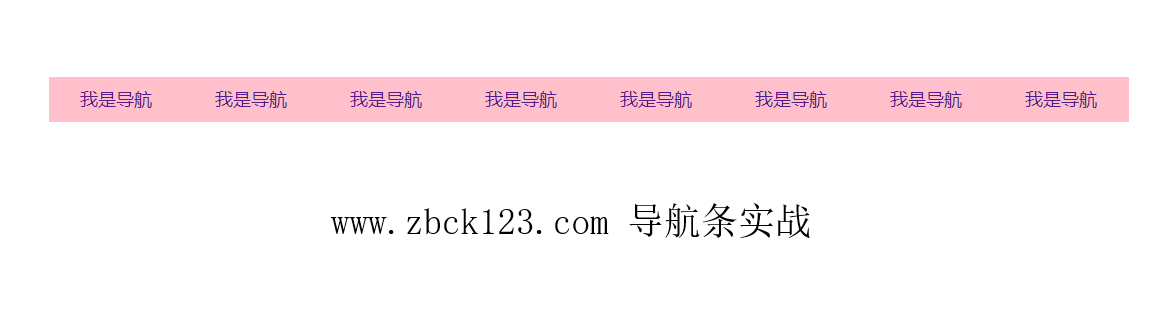
导航栏,又名菜单栏,国内几乎每个网站都有导航栏,导航栏基本上已经成为了网站不可缺少的一部分了东西了。导航栏也是网站的眼睛部位,想看什么栏目,可以直接在导航栏里面查找。效果图展示:说明:其中主要是以ul/li标签和鼠标监听hover。有鼠标放上去更换颜色和盒子的背景颜色,有点击后的效果,和鼠标放上去的效果演示图例:代码演示:&

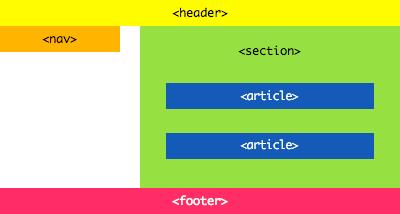
本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘之手主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边

区块元素是HTML中的很重要的部分,绝大部分文档的结构都应由区块元素们来定义,这部分同时也是HTML5相对于之前版本新增标签最集中的地方,这些标签如下:body:文档的主体部分article:定义文章secetion:定义节,表示专题nav:定义导航结构aside:定义附属结构h1~h6和hgroup:定义标题和标题组header、foo

先来看一个html的例子片段,用p标签来定义一段文字;用acronym来定义首字母缩写词;用em来强调一个短语;用strong来标注一个重要的词语;用ul/li来定义一个列表;注:如果要复制以下代码,请单击右侧复制;如果要使用此代码,请将此代码放入html5格式的body标签之内<h2>什么是html?</h2>

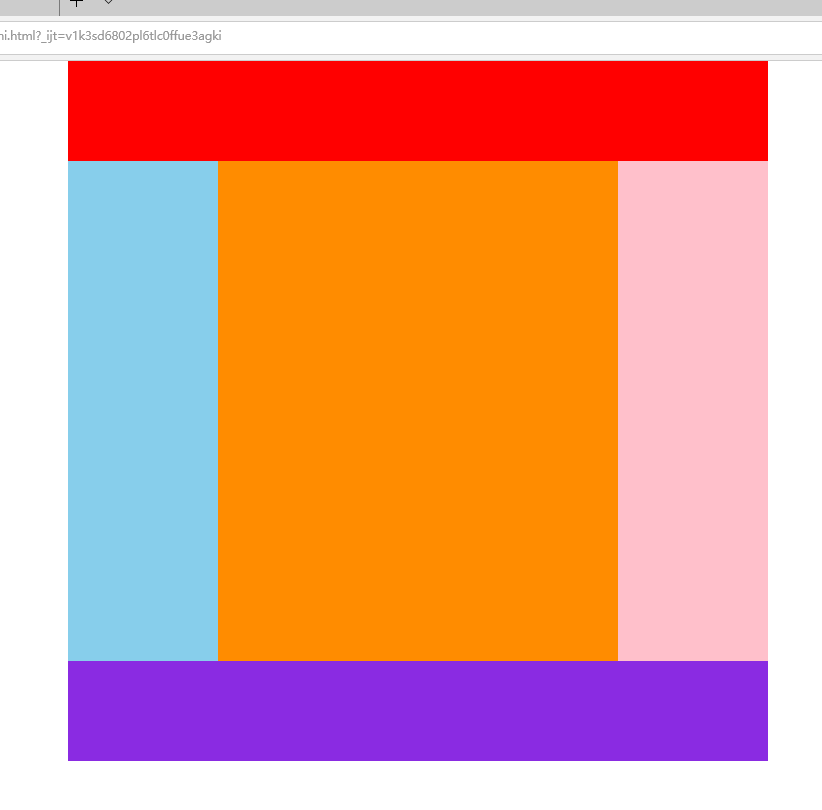
代码效果演示图:代码实现:<!DOCTYPE html> <html lang="en"> <style> *{ padding: 0; margin:

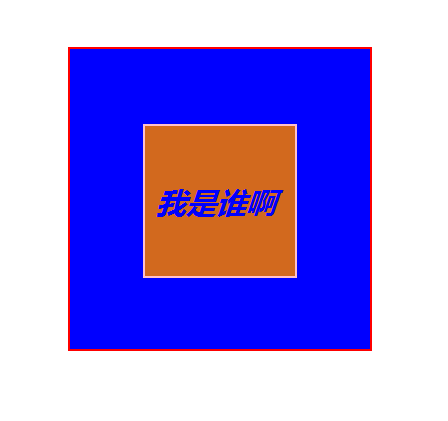
宗波尘客www.zbck123.com【DIV布局练习】【大家可以直接复制代码使用】div盒子嵌套p段落标签strong加粗标签em斜体标记link的样式表外链padding内边距margin外边距width宽height高color颜色background-color背景颜色border边框(以上代码使用的简写)hover监听鼠标悬停t

h系列标签讲解h标签作用:赋予标题语义(作用是给内容赋予标题语义,而不是改变字体大小,字体大小是可以用css修改的)效果展示:演示图片中分别是每个标签的默认效果代码格式:<h1>我是h1标签</h1> <h2>我是h2标签</h2> <h3>我是h3标签<

<!--要注释的内容-->(用于css和html)// 为js注释行/* */也可以用来注释css图片链接<img src="图标地址">titlt:鼠标悬停显示的文字alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示,如果设置宽或者高,图片会按比例自动缩放

一、什么是web前端通过HTML、CSS和javascript以及衍生出来的各种技术、框架、解决方案,来实现互联网用户界面交互。它是从网页制作演变而来的,早起网站主要都是静态,以图片和文字为主,用户使用网站也以浏览为主。二、web前端包含的内容html(超文本标记语言)css(层叠样式表)javascript(简称JS,直译式脚本语言)三