
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

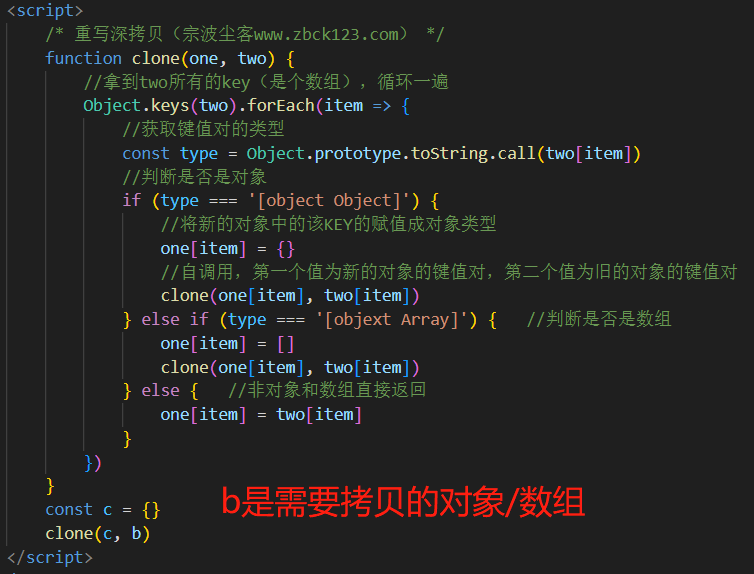
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

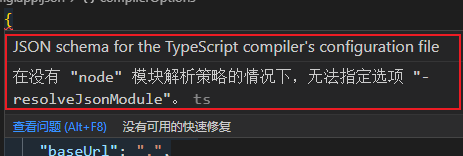
今天晚上我在家突然想到了一个小demo,准备测试一下,结果编辑器提示 在没有 "node" 模块解析策略的情况下,无法指定选项 "-resolveJsonModule" ,翻阅了网上大约十来篇文章,解决办法都是配置文件里加moduleResolution配置为node,但实际上这种方法我测试了

本文将简单讲述ajax请求封装,将以axios插件和fetch原生封装做代码演示。请求封装一般需要封装请求头,是否携带token,响应拦截器结构数据等等操作。axios请求封装:1、安装axios:yarn add axios(也可以npm i axios,其他工具大同小异)2、导入axiosimport axios from '

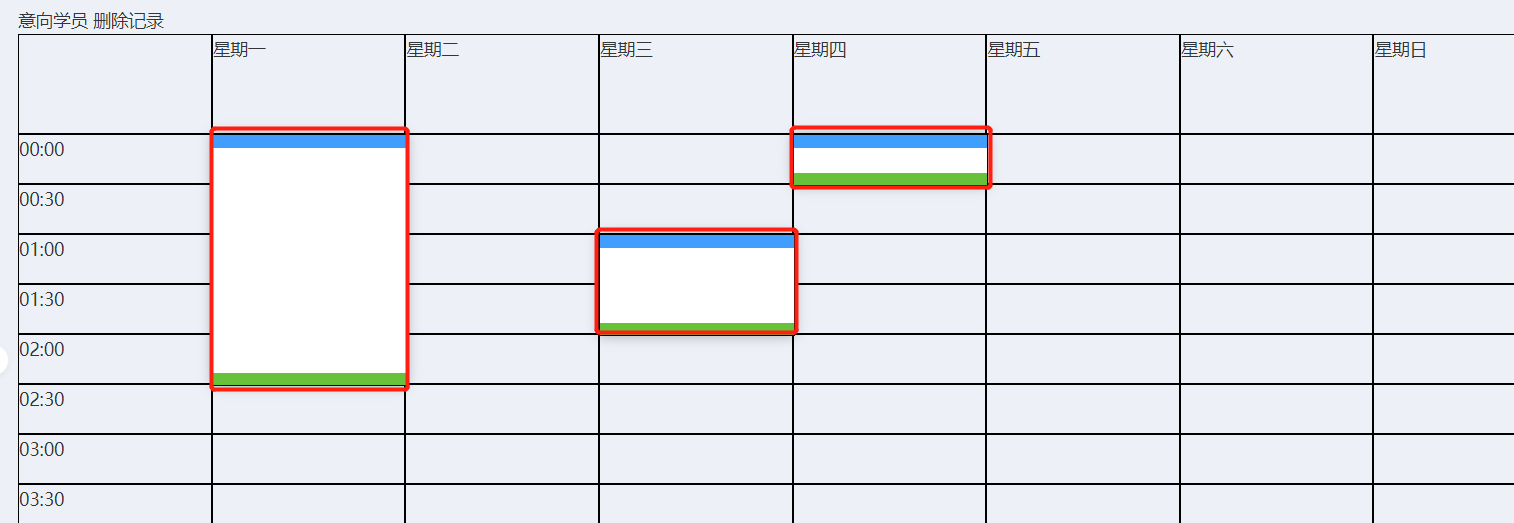
JS中步进拖拉拽效果实现,vue3中做课表业务,对课表实现课程时间拖动修改的操作。拖拉拽代码效果实现案例教程。也可对应排班业务。拖拉拽课表效果展示:上述案例拖拉拽思路讲解:1、用grid网格化布局2、将顶部的8个单元格循环生成,从第二个单元格开始写入星期一到星期日3、将左侧的时间单元格用数组生成,然后用v-for循环生成到页面中(这里需要

我将以代码配合理论讲解一下个人对数据驱动思想应用在项目实际中的效果。数据驱动视图的开发思想,数据驱动视图的原理,以代码的形式展现vue3数据驱动视图的业务实现!(案例就不单独写了,是从小demo里拆出来的代码,大家理解思路就行,不用太在乎代码。代码用的naiveui组件,不会这个组件的别看template,否则会看懵的)MVVM模式(vu

什么是机器学习:机器学习已经成为当今科技领域的热门话题,同时云计算库作为支持机器学习的重要工具也引起了广泛关注。机器学习的本质是通过算法让计算机能够从大量数据中学习和预测,而云计算库则提供了强大的计算和存储能力来支持这一过程。在众多云计算供应商中,亚马逊提供的免费云服务是一个备受推崇的选择。机器学习最重要的是什么:机器学习中最重要的一环是

本文将教大家如何在vscode代码编辑器里配置代码片段,例如vue2代码片段,快速生成代码。例如log生成console.log()代码

今天补发一个针对搭配vue3框架的ui库之一,element-plusUI框架组件样式修改的问题。将在本文教大家多种修改element-plus组件样式的方式,让大家彻底避免使用组件难,element-plus组件样式不好修改,组件样式达不到自己想要的样式细节要求时,可以有用以下方式对组件样式进行修改,以满足使用需求!例如对以下表单元素的

这篇文章是git代码管理工具常见的操作流程和常见的命令,gitee、github等协同开发工具常用的命令,常见的操作流程等。具体包含了git初始化、本地提交、关联远端、提交到远端、创建dev分支、切换到开发分支、合并分支代码、拉取远端代码、克隆仓库、回退版本等基本操作

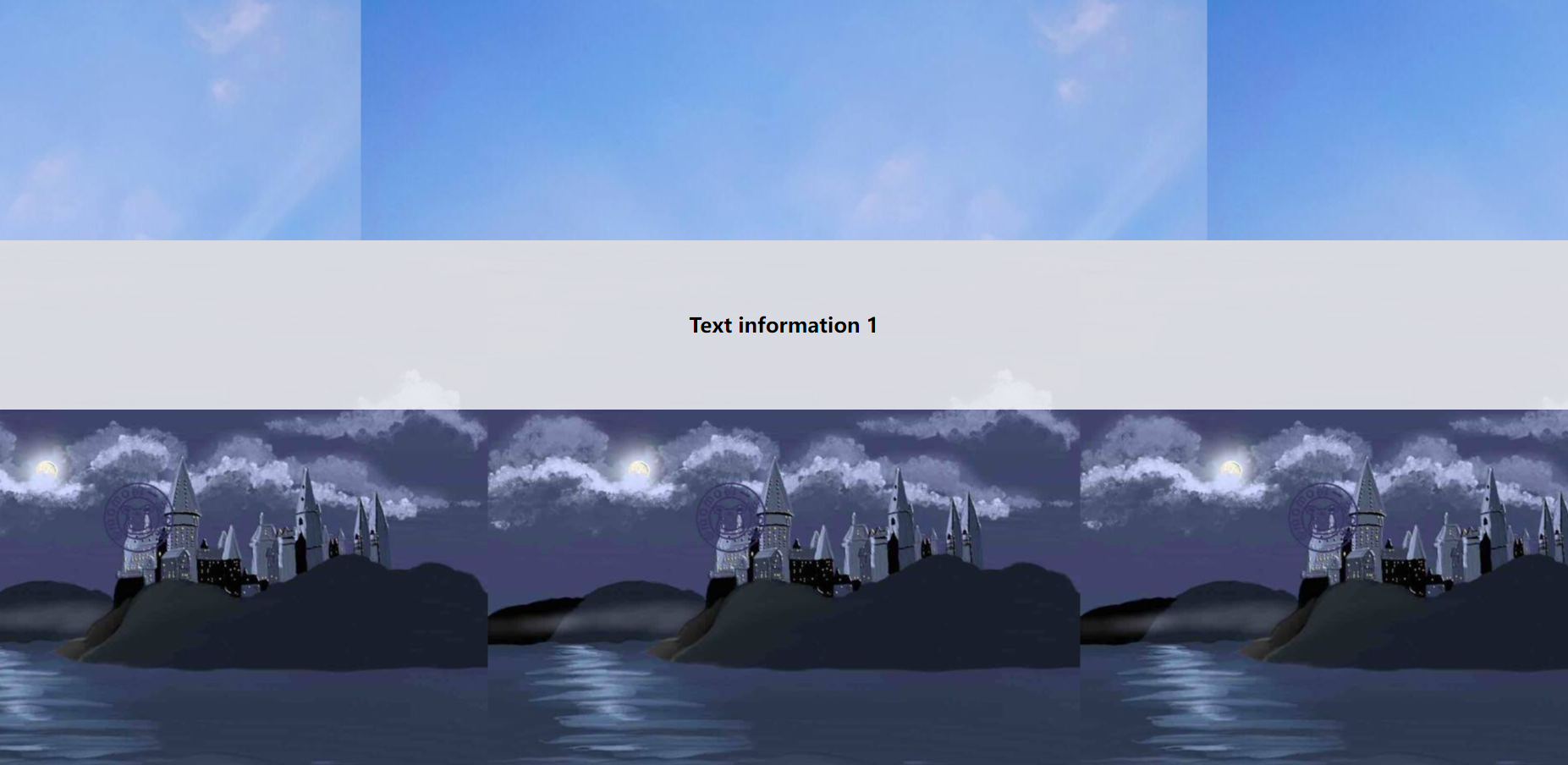
本文将教大家写背景切换效果,背景图位置不动,鼠标上下滑动切换背景图片;①这里需要设置三个同级div标签②需要给所有div浏览器width宽度,就是100%,给一个固定的高度height③需要给所有div一个背景图片(背景图需要上下左手都是center),并设置fixed固定定位④上下滑动鼠标即可

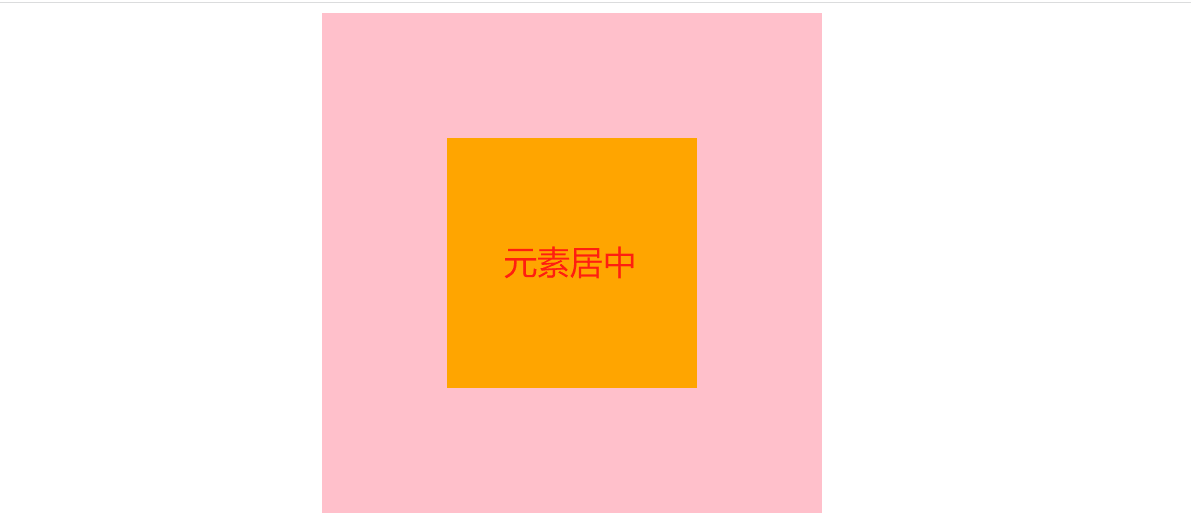
本文将介绍盒子水平居中和垂直居中的几种方式!水平居中的方法:①给需要水平居中的元素加margin:0 auto;使得左右外边距自适应效果图:代码:CSS代码,用选择器给需要水平居中的元素加(常用于盒子居中,盒子显示类型为block)width: 200px; height: 200px; &nbs

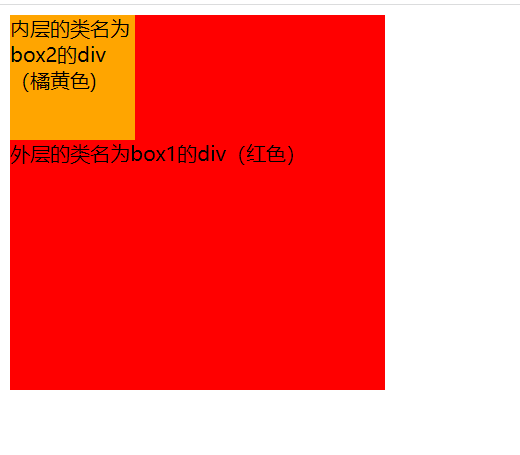
演示margin外边距塌陷产生时,如何解决外边距塌陷,并列举出常用的解决margin外边距塌陷的办法;什么情况下会产生margin外边距塌陷:在两个div嵌套时,里面的div设置了margin-top外边距时,会产生异常图片和代码演示:未设置margin-top时未设置margin-top时的代码

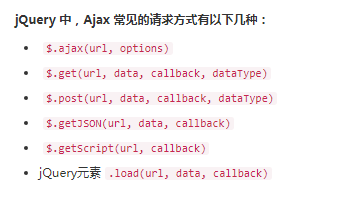
本文将教大家如何使用jQuery来调用Ajax去查询省级城市名并返回到前端界面,以此案例做实例演示。使用原生 JavaScript 代码实现的 Ajax 请求,不仅繁琐,而且代码的重复度很高。如果你也这么认为,可以了解下 jQuery 中的 Ajax,它封装度高,并且提供了多种接口,方便开发者用最少的代码发送 Ajax 请求。// 使用j

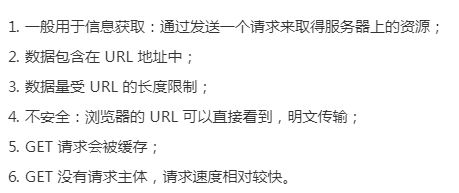
GET请求与POST请求之间有什么区别?本文将从适用场景、数据传递方式、数据量、安全性等方面进行比较。GET请求:一般用于信息获取:通过发送一个请求来取得服务器上的资源;数据包含在 URL 地址中;数据量受 URL 的长度限制;不安全:浏览器的 URL 可以直接看到,明文传输;GET 请求会被缓存;GET 没有请求主体,请求速度相对较快。

火狐浏览器(Firefox)访问百度或者其他网站时提示“未连接,有潜在的安全问题”,无论你打开的是什么网站,只要火狐浏览器(Firefox)遇到这样的问题,那么解决办法就在这篇文章中。这是我自己遇到该问题后,解决后将自己的经验发出来,让大家更快的能处理此问题。火狐浏览器“未连接,有潜在的安全问题”解决办法一:在火狐地址栏中输入,about