
找别人刷网课会不会被学校发现?大学生代看网课有没有风险?
本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

本文将为大家深度解析刷网课有没有被学校发现的可能性以及其他风险性!首先代刷网课肯定是不符合校规的,大部分学校学生处都会抽查此类情况,抽查主要就是期末考试,线下课程内容点名抽查,以及线上数据是否异常等等!例如有些课程是要求人脸验证,而你如果找别人代刷,那么系统一下就能识别出并非是你的人脸,或许网课学习系统会封号一小时,也有可能信息直接发送到

今天补发一个六月份给朋友做的一个vue+百度地图的微教程,这个教程本来是做在我的有道云笔记上的,今天特意去我有道云上搜出来这篇教程,让大家能够更轻松的写出地图相关功能!此教程我主要教vue-baidu-map这个插件的使用,然后会补充一下百度地图原生api的用法地图相关介绍:生活中哪里会用到地图最常见的:手机导航、车载导航、外卖app、同

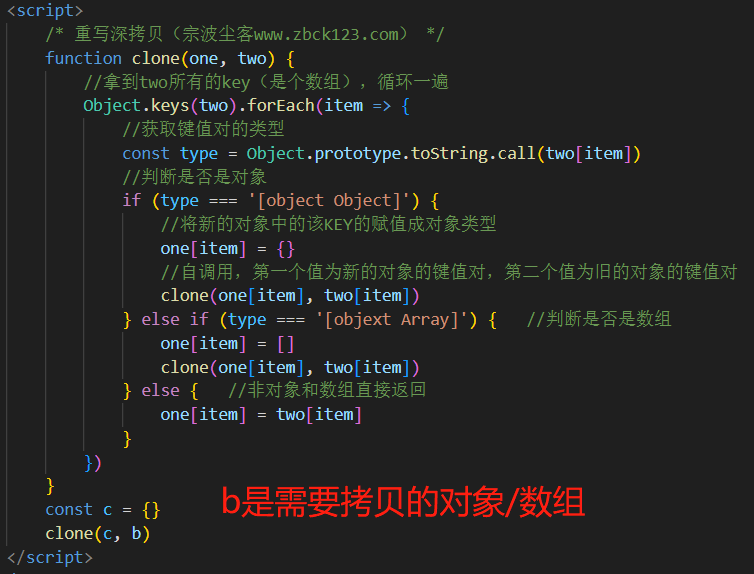
什么是深拷贝/深复制?什么是浅拷贝/浅复制?本文将针对深浅拷贝这道常见面试题呈现深浅拷贝的理解,以及深浅拷贝的方法归类。将呈现多种深浅拷贝的方法,包括手写递归深拷贝!javascript深浅拷贝的方式,以及什么是浅拷贝,什么是深拷贝!手写递归如何实现深拷贝?

本文将简单讲述ajax请求封装,将以axios插件和fetch原生封装做代码演示。请求封装一般需要封装请求头,是否携带token,响应拦截器结构数据等等操作。axios请求封装:1、安装axios:yarn add axios(也可以npm i axios,其他工具大同小异)2、导入axiosimport axios from '

我将以代码配合理论讲解一下个人对数据驱动思想应用在项目实际中的效果。数据驱动视图的开发思想,数据驱动视图的原理,以代码的形式展现vue3数据驱动视图的业务实现!(案例就不单独写了,是从小demo里拆出来的代码,大家理解思路就行,不用太在乎代码。代码用的naiveui组件,不会这个组件的别看template,否则会看懵的)MVVM模式(vu

如何在一台电脑安装多个nodejs版本,实现动态切换nodejs版本。解决大家在开发过程中需要使用不同的nodejs环境时,需要卸载nodejs,再安装适用的nodejs的问题。用此方法即可快速切换nodejs,而无需再次安装。今天将教大家如何使用nvm工具,通过nvm工具实现快速切换nodejs版本,以及nvm常用的命令等!

本文将教大家如何在vscode代码编辑器里配置代码片段,例如vue2代码片段,快速生成代码。例如log生成console.log()代码

今天补发一个针对搭配vue3框架的ui库之一,element-plusUI框架组件样式修改的问题。将在本文教大家多种修改element-plus组件样式的方式,让大家彻底避免使用组件难,element-plus组件样式不好修改,组件样式达不到自己想要的样式细节要求时,可以有用以下方式对组件样式进行修改,以满足使用需求!例如对以下表单元素的

这篇文章是git代码管理工具常见的操作流程和常见的命令,gitee、github等协同开发工具常用的命令,常见的操作流程等。具体包含了git初始化、本地提交、关联远端、提交到远端、创建dev分支、切换到开发分支、合并分支代码、拉取远端代码、克隆仓库、回退版本等基本操作

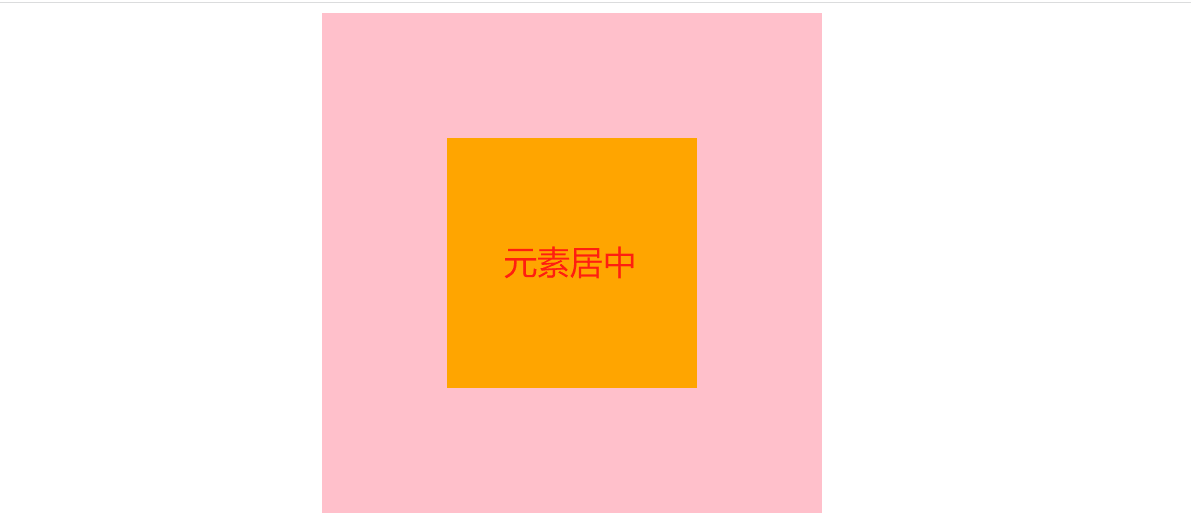
本文将介绍盒子水平居中和垂直居中的几种方式!水平居中的方法:①给需要水平居中的元素加margin:0 auto;使得左右外边距自适应效果图:代码:CSS代码,用选择器给需要水平居中的元素加(常用于盒子居中,盒子显示类型为block)width: 200px; height: 200px; &nbs

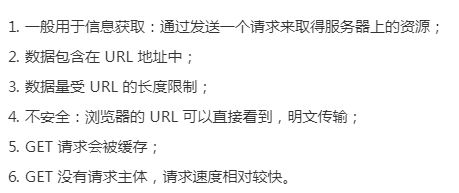
GET请求与POST请求之间有什么区别?本文将从适用场景、数据传递方式、数据量、安全性等方面进行比较。GET请求:一般用于信息获取:通过发送一个请求来取得服务器上的资源;数据包含在 URL 地址中;数据量受 URL 的长度限制;不安全:浏览器的 URL 可以直接看到,明文传输;GET 请求会被缓存;GET 没有请求主体,请求速度相对较快。

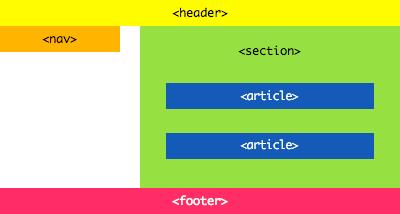
本文来源:html5移动端web开发实战详解 一书中p49页文章编辑:宗波尘客www.zbck123.com 宗九尘主导航区:<nav>,页面内或者页面间重要的导航本身是否有完整含义:<article>,新闻、博客、论坛帖子、文章评论、边栏控件等等,必须有标题可否独立存在于上下文:<aside>,边栏(

<br>相对路径下路目录"img/beijing.jpg"上级目录"../beijing.jpg"图片链接<img src="图标地址">titlt:鼠标悬停显示的文字alt:当图片不见了显示的文字网页中插入图片时如果未设置图片大小,则按图片默认的大小显示

文章来源:宗波尘客www.zbck123.com代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title<

图片演示:鼠标放再那张图片上,就出现哪张图片,并且又动画过度效果代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>T

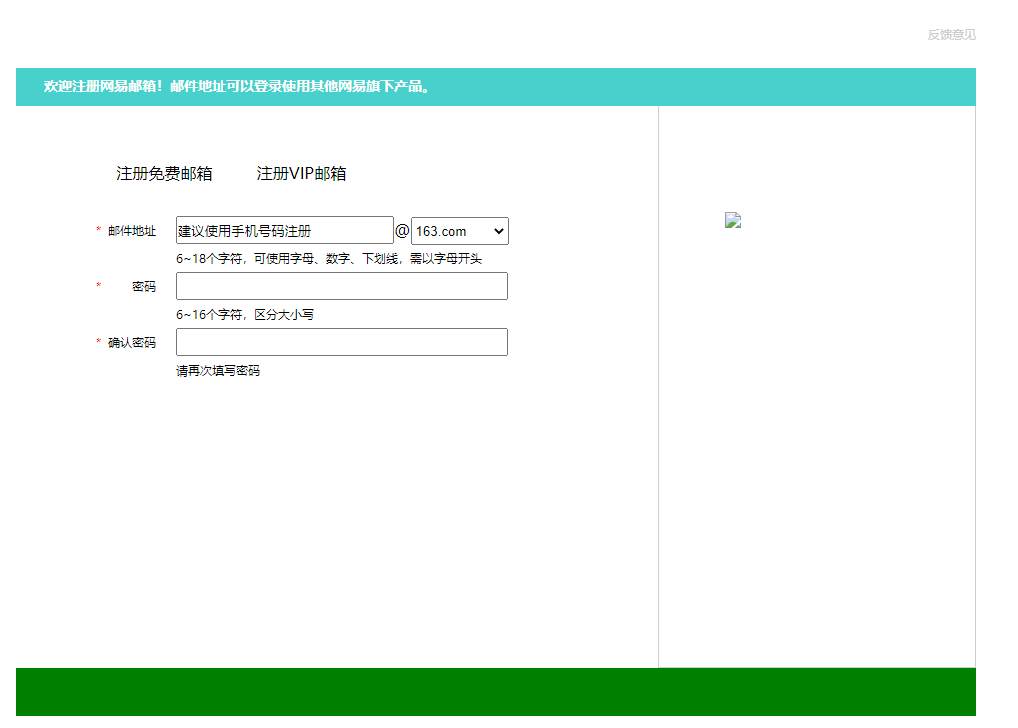
本次将为大家呈现手写网易注册界面效果如何实现的,代码呈现仿写代码:(仅供参考)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>
